
<본 강좌는 PC에 최적화 되어 있습니다>
안녕하세요.. 젤리빵 입니다.
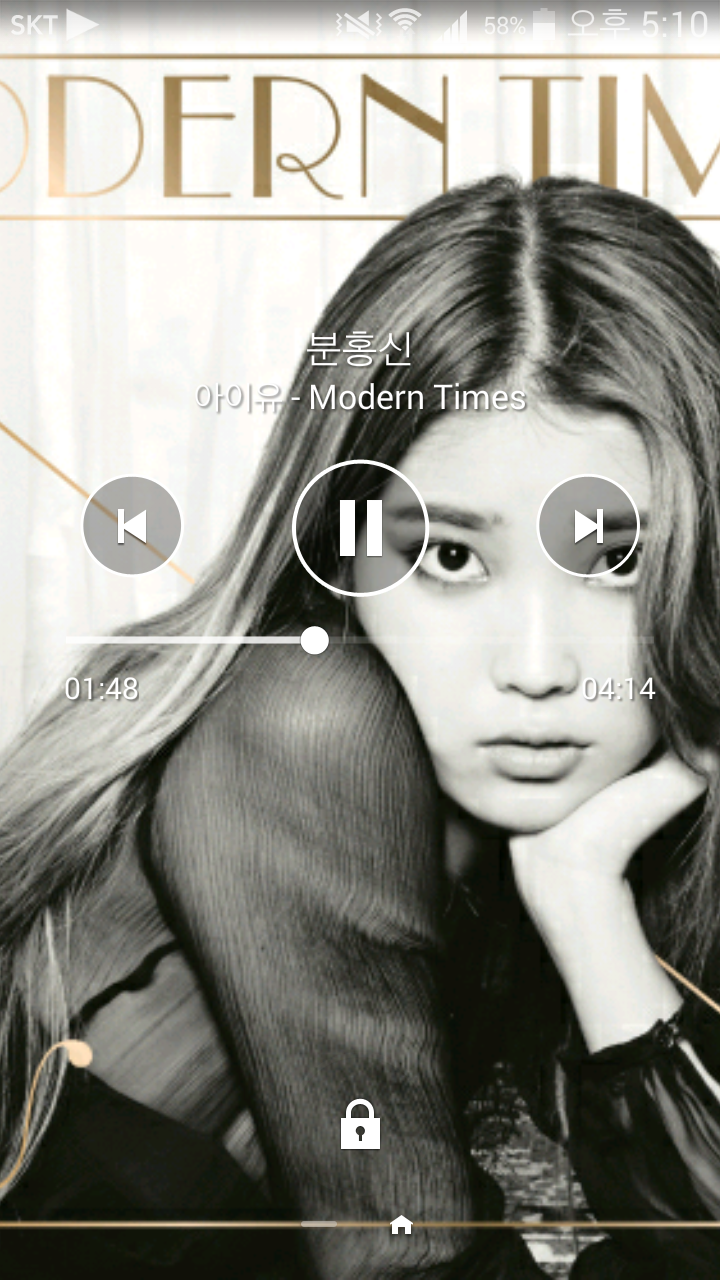
요번에 작성할 강좌는 지난 바로가기 활성화에 이어 "SeekBar(음악 재생바)" 활성화 강좌입니다.
해외버전에는 모든기능이 살아있지만.. 국내기능은 앨범아트기능외 전부비활성화(재생바,카메라바로가기)되어있습니다.
오늘은 간단하게 "SeekBar(음악 재생바)"를 활성화 해볼껍니다..
잠금화면 카메라 및 바로가기 기능 활성화 강좌는 아래 링크에 있습니다.
URL : http://www.matcl.com/?m=bbs&bid=usermoim&cat=%EA%B0%95%EC%A2%8C&uid=229204
그럼 본격적으로 강좌를 시작하겠습니다. 천천히 잘 따라와주세요.
(사실 별거 없습니다..진짜.......;)
1.먼저 Priv-App 에 폴더속에 있는 "Keyguard.apk" 뽑아 수정할수있게 디컴파일 해주세요.
(툴은 직접찾아보시길...어떻게 하냐 물어도 답안드립니다..)
2.그럼 위에 해당하는 링크로 들어가 수정할수 있게 메모장으로 열어줍니다.
Keyguard.apk -> res -> layout-sw360dp -> keyguard_transport_control_view.xml
열어 주셧다면 아래와 같은 소스들이 나오게됩니다.
---------------------------------------------------------------------------------------------------------------
<?xml version="1.0" encoding="utf-8"?>
<com.android.keyguard.KeyguardTransportControlView android:gravity="center_horizontal" android:id="@id/keyguard_transport_control" android:layout_width="fill_parent" android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<LinearLayout android:gravity="center" android:layout_gravity="center_vertical" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="wrap_content">
<ImageView android:id="@id/badge" android:visibility="gone" android:layout_width="32.0dip" android:layout_height="32.0dip" android:scaleType="fitCenter" />
<LinearLayout android:orientation="vertical" android:id="@id/info_container" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="2.0dip">
<LinearLayout android:layout_gravity="center" android:orientation="vertical" android:id="@id/metadata_container" android:layout_width="fill_parent" android:layout_height="wrap_content">
<TextView android:textSize="16.0dip" android:gravity="center_horizontal" android:id="@id/title" android:layout_width="fill_parent" android:layout_height="wrap_content" android:shadowColor="#7f000000" android:shadowDx="2.0" android:shadowDy="2.0" android:layout_marginStart="16.0dip" android:layout_marginEnd="16.0dip" style="@style/keyguard_music_widget_style" />
<TextView android:textSize="14.0dip" android:gravity="center_horizontal" android:id="@id/artist_album" android:layout_width="fill_parent" android:layout_height="wrap_content" android:shadowColor="#7f000000" android:shadowDx="2.0" android:shadowDy="2.0" android:layout_marginStart="16.0dip" android:layout_marginEnd="16.0dip" style="@style/keyguard_music_widget_style" />
</LinearLayout>
<LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="2.0dip" android:layoutDirection="ltr">
<FrameLayout android:layout_gravity="center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1.0">
<ImageButton android:layout_gravity="right" android:id="@id/btn_prev" android:background="#00000000" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/lockscreen_music_widget_prev" android:contentDescription="@string/keyguard_accessibility_transport_prev_description" />
</FrameLayout>
<FrameLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="25.0dip" android:layout_marginRight="25.0dip" android:layout_weight="1.0">
<ImageButton android:layout_gravity="center" android:id="@id/btn_play" android:background="#00000000" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/lockscreen_music_widget_play" android:contentDescription="@string/keyguard_accessibility_transport_play_description" />
</FrameLayout>
<FrameLayout android:layout_gravity="center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1.0">
<ImageButton android:layout_gravity="left" android:id="@id/btn_next" android:background="#00000000" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/lockscreen_music_widget_next" android:contentDescription="@string/keyguard_accessibility_transport_next_description" />
</FrameLayout>
</LinearLayout>
<RelativeLayout android:layout_gravity="center" android:id="@id/transient_seek" android:paddingLeft="8.0dip" android:paddingRight="8.0dip" android:visibility="invisible" android:layout_width="fill_parent" android:layout_height="wrap_content">
<SeekBar android:id="@id/transient_seek_bar" android:layout_width="fill_parent" android:layout_height="wrap_content" style="@style/Widget.TransportControl.SeekBar" />
<TextView android:textSize="15.0dip" android:id="@id/transient_seek_time_elapsed" android:paddingLeft="15.0dip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:shadowColor="#7f000000" android:shadowDx="2.0" android:shadowDy="2.0" android:layout_below="@id/transient_seek_bar" android:layout_alignParentStart="true" />
<TextView android:textSize="15.0dip" android:id="@id/transient_seek_time_remaining" android:paddingRight="15.0dip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:shadowColor="#7f000000" android:shadowDx="2.0" android:shadowDy="2.0" android:layout_below="@id/transient_seek_bar" android:layout_alignParentEnd="true" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>
</com.android.keyguard.KeyguardTransportControlView>
---------------------------------------------------------------------------------------------------------------
위 소스를 모두 지워주시고 아래소스를 넣어줍니다.
---------------------------------------------------------------------------------------------------------------
[본 소스는 갤럭시S5 Source 입니다.]
<?xml version="1.0" encoding="utf-8"?>
<com.android.keyguard.KeyguardTransportControlView android:gravity="center_horizontal" android:id="@id/keyguard_transport_control" android:layout_width="fill_parent" android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<LinearLayout android:gravity="center" android:layout_gravity="center_vertical" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="wrap_content">
<ImageView android:id="@id/badge" android:visibility="gone" android:layout_width="32.0dip" android:layout_height="32.0dip" android:scaleType="fitCenter" />
<LinearLayout android:orientation="vertical" android:id="@id/info_container" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="11.0dip">
<LinearLayout android:layout_gravity="center" android:orientation="vertical" android:id="@id/metadata_container" android:layout_width="fill_parent" android:layout_height="wrap_content">
<TextView android:textSize="20.0dip" android:gravity="center_horizontal" android:id="@id/title" android:layout_width="fill_parent" android:layout_height="wrap_content" android:shadowColor="#7f000000" android:shadowDx="2.0" android:shadowDy="2.0" android:layout_marginStart="16.0dip" android:layout_marginEnd="16.0dip" style="@style/keyguard_music_widget_style" />
<TextView android:textSize="17.0dip" android:gravity="center_horizontal" android:id="@id/artist_album" android:layout_width="fill_parent" android:layout_height="wrap_content" android:shadowColor="#7f000000" android:shadowDx="2.0" android:shadowDy="2.0" android:layout_marginStart="16.0dip" android:layout_marginEnd="16.0dip" style="@style/keyguard_music_widget_style" />
</LinearLayout>
<LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="10.0dip" android:layoutDirection="ltr">
<FrameLayout android:layout_gravity="center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1.0">
<ImageButton android:layout_gravity="right" android:id="@id/btn_prev" android:background="#00000000" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/lockscreen_music_widget_prev" android:contentDescription="@string/keyguard_accessibility_transport_prev_description" />
</FrameLayout>
<FrameLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="25.0dip" android:layout_marginRight="25.0dip" android:layout_weight="1.0">
<ImageButton android:layout_gravity="center" android:id="@id/btn_play" android:background="#00000000" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/lockscreen_music_widget_play" android:contentDescription="@string/keyguard_accessibility_transport_play_description" />
</FrameLayout>
<FrameLayout android:layout_gravity="center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1.0">
<ImageButton android:layout_gravity="left" android:id="@id/btn_next" android:background="#00000000" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/lockscreen_music_widget_next" android:contentDescription="@string/keyguard_accessibility_transport_next_description" />
</FrameLayout>
</LinearLayout>
<RelativeLayout android:layout_gravity="center" android:id="@id/transient_seek" android:paddingLeft="8.0dip" android:paddingRight="8.0dip" android:layout_width="fill_parent" android:layout_height="wrap_content">
<SeekBar android:id="@id/transient_seek_bar" android:layout_width="fill_parent" android:layout_height="wrap_content" style="@style/Widget.TransportControl.SeekBar" />
<TextView android:textSize="15.0dip" android:textColor="#ffffffff" android:id="@id/transient_seek_time_elapsed" android:paddingLeft="15.0dip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:shadowColor="#7f000000" android:shadowDx="2.0" android:shadowDy="2.0" android:shadowRadius="2.0" android:layout_below="@id/transient_seek_bar" android:layout_alignParentStart="true" />
<TextView android:textSize="15.0dip" android:textColor="#ffffffff" android:id="@id/transient_seek_time_remaining" android:paddingRight="15.0dip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:shadowColor="#7f000000" android:shadowDx="2.0" android:shadowDy="2.0" android:shadowRadius="2.0" android:layout_below="@id/transient_seek_bar" android:layout_alignParentEnd="true" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>
</com.android.keyguard.KeyguardTransportControlView>
---------------------------------------------------------------------------------------------------------------
3.작업이 완료 되었습니다. 다시 컴파일 해주신후 리소스 파일과 수정한 XML 파일을 원본 "Keyguard.apk" 에 압축하여 넣어주시고 Priv-App 폴더속에 644권한을 한번주신후 재부팅하시면 됩니다.
4.SeekBar(음악 재생바) 활성화 작업 완료



