
휴대폰마다 상황이 각각 다 다르기 때문에...강좌 식으로 쓰긴 힘들 것 같습니다.
어떤 흐름으로 진행했는지 써보려고 합니다.

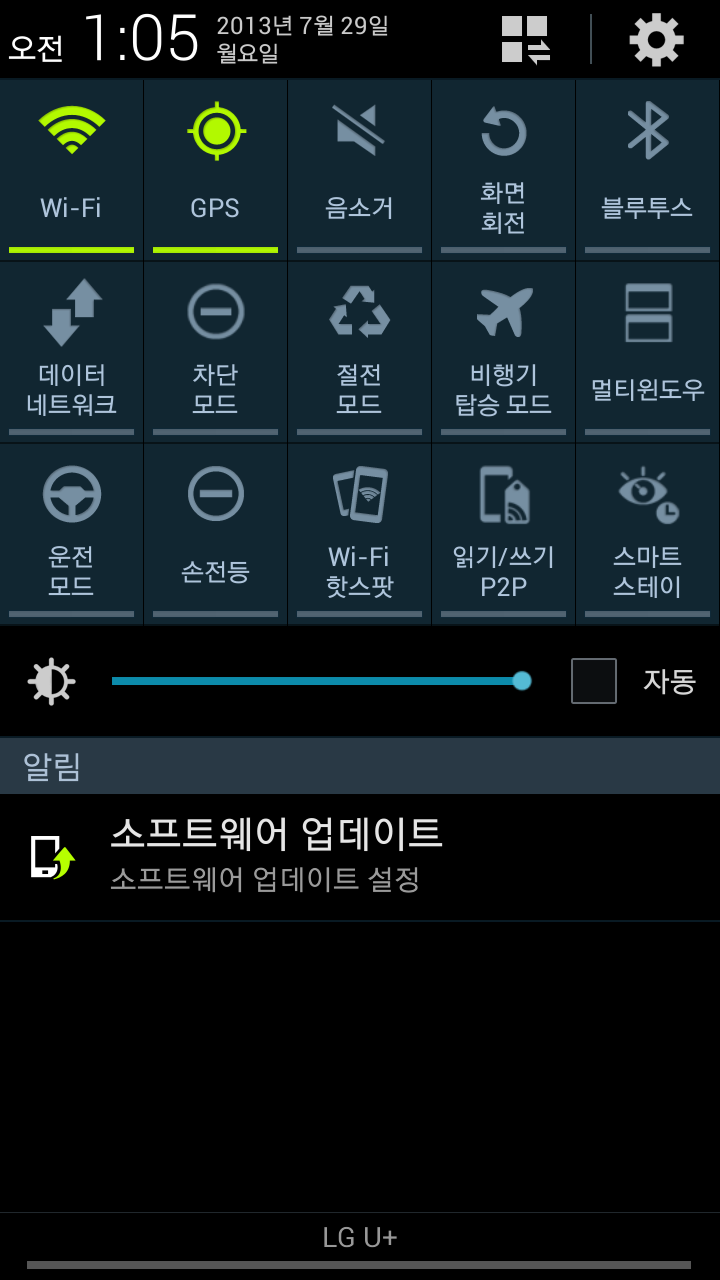
이런 식으로 만들어집니다.
(상단바에 있는 숨기기 버튼 부분은 나중에 쓰도록 하겠습니다)
먼저 상단바에 토글 부분을 담당하는 부분은
com/android/systemui/statusbar/policy/quicksetting/QuickSettingButton*.smali 와
com/android/systemui/statusbar/policy/quicksetting/QuickSettingPanel*.smali 입니다.
(PhoneStatusBar에서는 그냥 그...애니메이션 부분만 담당하더군요. prepare어쩌고저쩌고 메서드였는데..)
실제로 layout 에서도
com.android.systemui.statusbar.policy.quicksetting.QuickSettingPanel android:orientation="horizontal" android:id="@id/quicksetting_container" android:layout_width="wrap_content" android:layout_height="wrap_content" android:divider="@drawable/tw_black_bg" android:showDividers="middle" />
이렇게 나와있구요
마음 같았으면 QuickSettingPanel 파일을 수정해서 상황별로 다른 토글을 불러오도록 하고 싶었지만
java언어 상태라면 모를까..dalvik code 단계라서 수정하기도 어렵고 해서
저는 quicksetting 폴더 안에
QuickSettingTile*.smali 파일들과 QuickSettingTilePanel*.smali 파일을 새로 만들기로 하고
layout에서는
GridLayout android:orientation="horizontal" android:id="@id/quicksetting_tile" android:layout_width="fill_parent" android:layout_height="wrap_content">
com.android.systemui.statusbar.policy.quicksetting.QuickSettingTilePanel android:orientation="horizontal" android:id="@id/quicksetting_tile_container" android:layout_width="fill_parent" android:layout_height="wrap_content" android:divider="@drawable/tw_black_bg" android:showDividers="middle" />
</GridLayout
이런식으로 배치해뒀습니다.
새로 QuickSettingTile*.smali 파일과 QuickSettingTilePanel*.smali 파일을 추가할 때는
QuickSettingButton*.smali 파일과 QuickSettingPanel*.smali 파일을 복사해서
이름도 바꾸고, 내용에 있는
QuickSettingButton이라는 글자는 QuickSettingTile로,
QuickSettingPanel이라는 글자는 QuickSettingTilePanel 로 바꿔준 뒤 quicksetting 폴더 안에 추가했습니다.
(단, QuickSettingPanel 안에 한군데는 바꾸지 말아야 하는데 refreshView() 메서드 안의
.line 294
:try_start_61
new-instance v6, Ljava/lang/StringBuilder;
invoke-direct {v6}, Ljava/lang/StringBuilder;->
const-string v7, "com.android.systemui.statusbar.policy.quicksetting."
invoke-virtual {v6, v7}, Ljava/lang/StringBuilder;->append(Ljava/lang/String;)Ljava/lang/StringBuilder;
move-result-object v6
aget-object v7, v0, v5
invoke-virtual {v6, v7}, Ljava/lang/StringBuilder;->append(Ljava/lang/String;)Ljava/lang/StringBuilder;
move-result-object v6
const-string v7, "QuickSettingButton"
invoke-virtual {v6, v7}, Ljava/lang/StringBuilder;->append(Ljava/lang/String;)Ljava/lang/StringBuilder;
move-result-object v6
요부분에서 큰따옴표안에있는 저 QuickSettingButton 부분은 바꾸면 안됩니다.
notification_panel_active_app_list 에서 String[] 값을 받아와서
(그 값) + (QuickSettingButton) 이라는 파일이 quicksetting 폴더 안에 있으면 그 토글을 띄우는거기 때문에..
(WifiQuickSettingButton 이라든지, FlashlightQuickSettingButton 이라든지요)
그리고 나서 띄워보니, 스크롤 가능한 토글목록 말고 방금 새로 만든 토글 목록이 뜨더군요
근데 처음 생각에는, GridLayout 으로 parent를 지정해줬으니 자동으로 한 줄을 넘으면 토글이 밑줄으로 넘어가지 않을까, 하고 생각했었는데 안넘어가더군요(소스에서 직접 addView로 추가해줘서 그런지, 아니면 child가 LinearLayout이라서 그런지)
그래서 인터넷에 찾아본 결과 어느정도 프로그래밍을 하신 분들도
소스 단계에서 addView할때마다 남은 width를 구해서 만약 width가 한계가 되면 새로운 layout을 밑에 만들어 거기에 배치하라는 대답이시더군요
제가 하고자 하는 토글은 딱 한줄에 5개가 들어가기에 width를 구할 필요는 없었고, 그냥 3줄을 GridLayout으로 다 한번에 해결하려 하지 말고 각각 LinearLayout를 하나씩 정해줬죠
그래서 위에 QuickSettingTile*.smali 파일과 QuickSettingTilePanel*.smali 파일을 새로 추가해주듯이
QuickSettingTile1*.smali QuickSettingTile2*.smali 파일과 QuickSettingTilePanel1*.smali QuickSettingTilePanel2*.smali 파일을 새로 추가시켜줬죠
그리고 layout에서는
<LinearLayout android:orientation="horizontal" android:id="@id/quicksetting_tile" android:layout_width="fill_parent" android:layout_height="wrap_content"
<com.android.systemui.statusbar.policy.quicksetting.QuickSettingTilePanel android:orientation="horizontal" android:id="@id/quicksetting_tile_container" android:layout_width="fill_parent" android:layout_height="wrap_content" android:divider="@drawable/tw_black_bg" android:showDividers="middle" /
</LinearLayout
<LinearLayout android:orientation="horizontal" android:id="@id/quicksetting_tile2" android:layout_width="fill_parent" android:layout_height="wrap_content"
<com.android.systemui.statusbar.policy.quicksetting.QuickSettingTilePanel1 android:orientation="horizontal" android:id="@id/quicksetting_tile_container2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:divider="@drawable/tw_black_bg" android:showDividers="middle" /
</LinearLayout
<LinearLayout android:orientation="horizontal" android:id="@id/quicksetting_tile3" android:layout_width="fill_parent" android:layout_height="wrap_content"
<com.android.systemui.statusbar.policy.quicksetting.QuickSettingTilePanel2 android:orientation="horizontal" android:id="@id/quicksetting_tile_container3" android:layout_width="fill_parent" android:layout_height="wrap_content" android:divider="@drawable/tw_black_bg" android:showDividers="middle" /
</LinearLayout
이런식으로 추가를 해줬습니다.
그런데 결과물을 보니...토글이 다 똑같이 앞에 5개만 나오는 겁니다
와이파이 GPS 소리 자동회전 블루투스
와이파이 GPS 소리 자동회전 블루투스
와이파이 GPS 소리 자동회전 블루투스
이런식으로 말이죠. 하긴 당연한 결과겠지요 QuickSettingTilePanel ~ QuickSettingTilePanel2 까지 전부다 같은 값인 notification_panel_active_app_list 값을 받아오니까 말이죠
그래서 저는 QuickSettingTilePanel ~ QuickSettingTilePanel2 는 notification_panel_active_app_list 말고 다른 값들(예를 들어 active_notification_list_tablet라든지, 아니면 candidate_notification_list_tablet라든지요.)을 사용하면 되지 않을까? 했는데
smali 에서 notification_panel_active_app_list 를 다른 걸로 교체하니(active_notification_list_tablet 같은걸로)
더이상 그 값에서 받아오지 않더군요..
예전 알림창 메뉴를 활성시키기 전에 불러왔던 SystemUI.apk 안의 QuickSettingButtonAttribute에서 받아오더군요
그래서 SystemUI.apk 안에 QuickSettingButtonAttribute도 역시 QuickSettingButtonAttribute1, QuickSettingButtonAttribute2 값을 새로 만들어주고 array값도 다 따로따로 지정을 해줬습니다.
<string-array name="QuickSettingButtonAttribute"
<item>Wifi</item
<item>Location</item
<item>SilentMode</item
<item>AutoRotate</item
<item>Bluetooth</item
</string-array
<string-array name="QuickSettingButtonAttribute1"
<item>MobileData</item
<item>DormantMode</ite
<item>PowerSaving</item
<item>AirplaneMode</item
<item>MultiWindow</item
</string-array
<string-array name="QuickSettingButtonAttribute2"
<item>DrivingMode</item
<item>Flashlight</ite
<item>WifiAp</item
<item>NfcP2p</item
<item>SmartStay</item
</string-array
요렇게요. 그리고 QuickSettingTilePanel 안에 있는 QuickSettingButtonAttribute의 id 값은 각각
QuickSettingTilePanel1은 QuickSettingButtonAttribute1의 id값으로,
QuickSettingTilePanel2는 QuickSettingButtonAttribute2의 id값으로 수정했습니다.
완성!
제 기준으로 최대한 노력해봤지만...마음에 들지 않네요
smali 잘 다루시는 분은 QuickSettingPanel 파일 한 개로 다 해결했을 텐데...
아 그런데 한가지 버그는.....음악이 재생중이거나 이어폰을 꼽으면 상단바에 뭐가 뜨는데
그게 토글 첫번째 줄과 두번째 줄 사이에 뜹니다..수정해야 되는데 어딜 건드려야 할지 아직 감이 안오더군요
다음에 찾아내면 쓰도록 하겠습니다.


