

.
테마를 만드시는분들 중에서도 ...
이상하게도 나인패치의 정확한 개념을 잘 모르시는분들이 의외로 꽤 있으십니다.
테마게시판에 올려진 스샷들을보다보면...
그런부분이 가끔보이는것을 알수있었습니다.
나인패치가 그냥 검은색과 점만 유지하면 되는것으로 착각을하고 계신것으로 생각됩니다.
물론 그 검은색의 색조와 경게선만 지키면 컴파일해서 적용은 가능합니다.
그러나 그 나인패치용 이미지가 이미지 크기의 늘림과 줄임만사용되는것이 아닌 이미지라면?
그에관해 개념만 말씀드리고자 합니다.
나인패치용이미지는 몇가지 다른 기능을 가졌기 때문에 일반 이미지와 구분됩니다.
첫째로는 잘알고있듯이 이미지가 상황에따라 늘어나고 줄어드는 기능이있습니다.
둘째로는 이미지안에 속하는 또다른이미지가 중첩되어서 원하는 그림에만 변형이 없게도됩니다.
셋째로는 이미지가 속하는범위안에 지정된 텍스트나 기타 메세지출력이 정상적으로 되도록합니다.
넷째로는 이미지의 범위가 텍스트구간과 별개로도 지정이 가능합니다.
대부분 첫번째것으로만 아셔서 대충 이미지만 바꿔서 검은선만 넣어주시는데....
좀더 퀄리티높은 이미지를만들려면 다른부분도 좀더 정확히알고 만들어야한다고 봅니다.
물론 어찌보면 별로쓸데없는 퀄리티높이기위한 작업이고...
그리많지않은 극히 일부 나인패치 이미지만 해당되기때문에 몰라도 되지만.
하긴 저도 테마제작하면서 한개나 일부 나인패치용 이미지때문에 머리싸매기싫어서 ..
순정의 검은색기준만 지켜 대충 작업한것이많습니다.
다른분들도 어쩌면 그래서 그냥 만드신것일수도 있겠군요.

상기 그림처럼 디컴파일해본 하나의 나인패치용 이미지가 있다고할때...
잘알다시피 상하 좌우에 검은선이나 줄이 존재합니다.
그러나 이 검은색들의 기능을 좀더 잘알아야만합니다.
대부분 윗쪽과 좌측의 선이나 점은 기준을 정해주는 역활을합니다.
한쪽으로 치우치면 그안에들어가는 이미지나 텍스트가 치우치게됩니다.
오른쪽의 검은줄은 범위를 정해주는 역활을합니다.
그검은줄의 크기와 범위에따라 적용후 이미지안에들어갈 또다른 이미지나 텍스트의 범위가 결정됩니다.
하단의 검은줄도 좌우간격의 범위를 지정해줍니다.
이 기본을 알고 적용시켜본다면....
검은줄과 점을 이용해 이미지의 원하는부분만 늘여지게하고 반복되게하거나 유지되도록 마음대로 만들수있습니다.
예를들면 모서리부분의 둥그런부분을원한다면 밑줄과 우측줄을이용해 원하는만큼만 곡선으로 표시되도록할수있습니다.
이미지적용후 들어가는 텍스트범위도 위로 땡겨올릴것이냐 내릴것이나는 우측 검은색으로 범위지정을 해주면됩니다.
글씨의 좌우간격도 하단줄로 해주면됩니다.
나인패치이미지안에 또다른 그림을 넣어 늘어나거나 줄였을때도 변형없도록만들수있습니다.
그안에포함될이미지를 늘이거나 줄이지않도록 검은줄로서 설정해주면됩니다.
이때 윗쪽과 좌측의 점이나 선을이용해 기준을 살짝 바꿔서 폰적용시 이상하지않게 조절도 해주어야합니다.
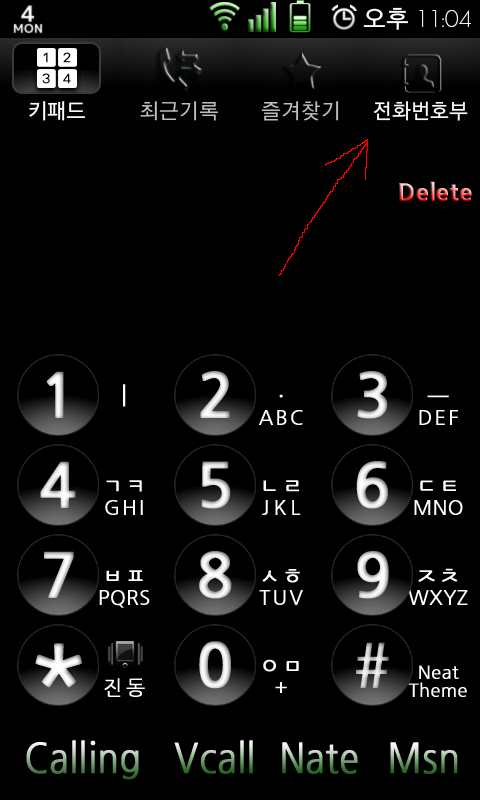
응용 예를 들어보면,
가끔 이부분에관해 질문하는분도계시고....
테마올리신분들의 스샷을보면 이부분이 안되신분들이 상당히많습니다.
물론 글씨자체의 위치를 xml수정으로 위치변경을 할수도있지만... 귀찮기도하고 해보지도않았습니다.

나인패치의 정확한 개념을 이해하신다면...
이미지 수정을 통해서도 저글씨의 위치를 마음대로 조정할수있습니다.
이곳뿐만아니라 나인패치이미지 위에 들어가는 글씨들이있는 모든곳에는...
이응용을이용해 남과는다른 .. 좀더 깔끔한 테마를 꾸밀수가있습니다.
또한, 이미지위에 또다른이미지를 넣어서 색다른 테마도 만들수가있습니다.
나인패치용 이미지가 작은것만 있는것이 아니기때문입니다.
사실...
이 나인패체에대해 제대로 강좌하려면 프리젠테이션해가며 1시간을 떠들어도 모자를판입니다.
또한 시간많을때 강좌의 글을 써볼까도 생각했지만...
글로서 모든것을 세밀히 설명한다는것은 내기준에서 정말 불가능하다고생각했습니다.
물론 다른분이 심혈을기울여 나인패치작업방법을 디테일하게 올릴지모르겠지만...
아직까지 그런 글은 읽은적이 없는것 같아 역시 나와 비슷한 귀차니즘때문이 아닌가 생각해봅니다.
마치며....
대략 개념만 설명하는데도 장황해졌는데...
이런걸 강좌한다고 생각을 했다니 머리가 벌써 아퍼옵니다.
그래도 정확히 알고싶으신분들을위해..
다른 능력자께서.. 해주실거라고 생각하면서 슬쩍 밀어봅니다.
ㅡ,.ㅡ;;


