





요즘 질문글에 보면은 퀵패널 투명 및 반투명에 관한 질의가 많이 보이네요.
간략하게 젤리빈에서의 퀵패널 작업은 SystemUI.apk 와 SystemUI.odex 파일을 수정해 주어야 합니다.
SystemUI.apk 에서는 이미지와 xml 수정을 통하여 대부분의 투명화 작업이 가능하며
SystemUI.odex 에서는 알림글 바탕 배경을 투명화 시켜 주게 됩니다.
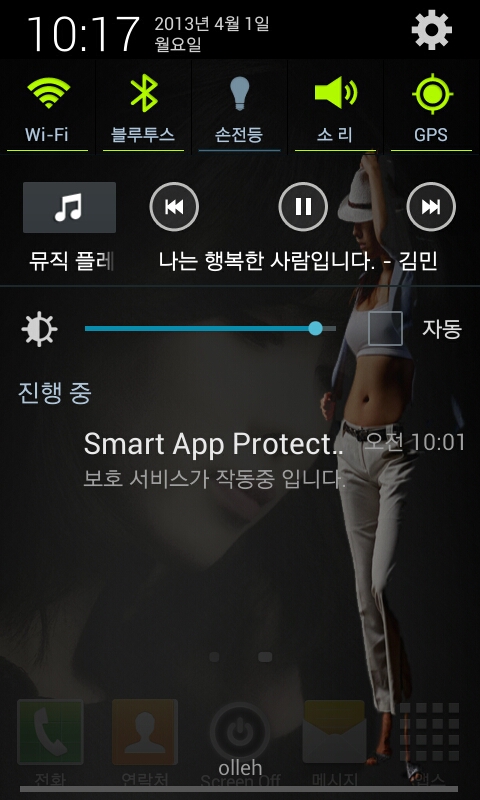
퀵패널 토글바탕 배경
SystemUI.apkresdrawable-hdpi 폴더(또는 drawable-xhdpi 폴더)의
tw_quick_panel_plnm_bg.9.png
tw_quick_panel_plnm_setting_dv.png
tw_quick_panel_quick_setting_button_bg_normal.9.png 등
3개의 파일을 투명화 작업해 줍니다.
나인패치...어려워 하지 않으셔도 됩니다만..테두리 1픽셀 검정 부분은 건드리지 말아 주세요.
퀵패널 하단부 스크롤 on/off 바
tw_status_bar_close_off.png
tw_status_bar_close_on.png 두개 파일 투명화 작업
지우기 버튼 배경 투명
tw_quick_panel_clearbtn_normal.9 파일 투명화 작업
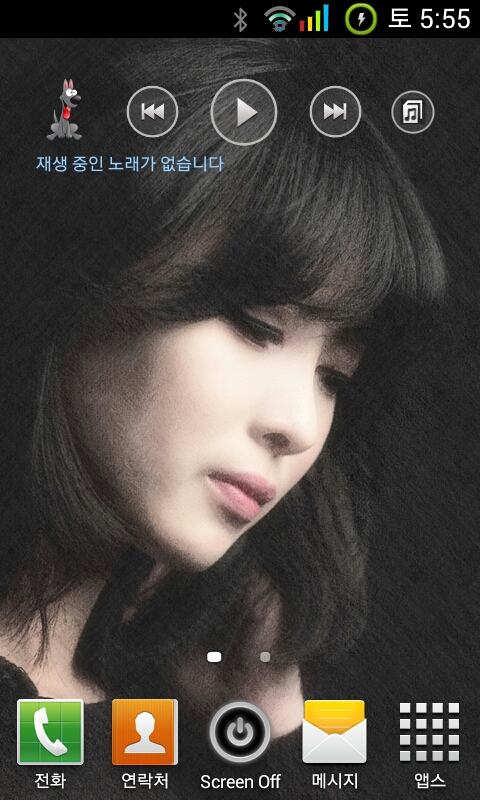
퀵패널 바탕 전체 배경
SystemUI.apkreslayout 폴더에서
tw_status_bar_expanded.xml 파일의 세번째 라인중..
android:background="@drawable/notification_panel_bg" 라는 문구를 찾아서
notification_panel_bg 대신 자신이 원하는 배경 이미지 이름을 넣어주면 됩니다.
물론 배경 이미지는 같은 이름(notification_panel_bg 또는 다른이름)으로
SystemUI.apkresdrawable-hdpi 폴더에 들어가 있어야 합니다.
단순히 색상코드 입력하셔도 됩니다.
예를 들어 반투명으로 하시고 싶으면 #79ffffff 정도로 입력하시면 되겠죠?
#다음에 들어가는 79 라는 숫자는 투명도를 말합니다. 그 뒤에 ffffff은 당연히 칼라를 선택한다는..^^
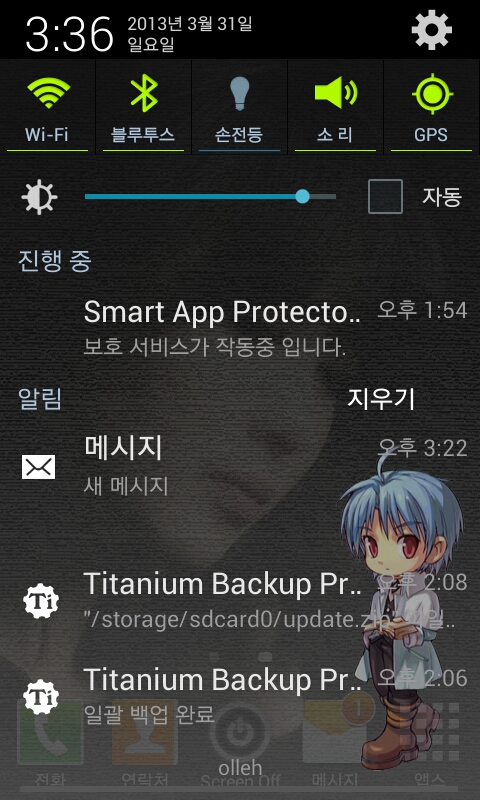
진행중, 알림(#ff293945)및 밝기조절(#ff091a24) 부분 배경 투명은
위 파일(tw_status_bar_expanded.xml)중 #칼라코드 부분을 모두 #00000000 로 바꾸어 줍니다.
퀵패널 내렸을때 토글 윗 부분 시계창의 배경은
SystemUI.apkreslayout 폴더의 tw_status_bar_expanded_header.xml 파일중
<LinearLayout android:gravity="center_vertical" android:orientation="horizontal" android:background="#ff000000" 의
칼라를 #00000000 으로 바꾸어 주면 투명이 됩니다.
↑ 이 부분은 안 건드리는게 더 보기에 좋을듯..
그리고 아래의 데오덱스 부분은 신세계님의 글을 인용하였습니다.
링크 바로가기 : http://www.matcl.com/?m=bbs&bid=UX&uid=137927
알림 패널을 없애기 위해서는 SystemUI.odex 파일을 dodex 하여야 합니다.
1. SystemUI.apk,odex 오덱스->데오덱스 해줍니다.
2. classes.dex 디컴파일을 해줍니다. (classes.dex가 포함된 SystemUI.apk를 디컴파일해도 됩니다.)
3. SystemUI/smali/com/android/systemui/statusbar/phone/ 폴더까지 이동해줍니다.
4. Phone 폴더에서 PhoneStatusBar.smali 찾아 편집!
5. "-0x100" 이렇게 검색을 해주는데요.. 이 smali에 "-0x100"을 검색하시면 두곳의 Line이 나옵니다.
-----------------------------------------------------------------------------
원본 Code:
const/high16 v15, -0x100
-----------------------------------------------------------------------------
변경 Code:
const/high16 v15, 0x0
-----------------------------------------------------------------------------
6. 그 두 Line을 “0x0”로 변경하고 저장합니다.
7.컴파일 해줍니다.
8. 데오덱스->오덱스 해줍니다.
-----------------------------------------------------------------------------
* 소스 공개해 주신 신세계님께 감사드리며, 참고로 저의 경우는 0x1 의 값을 주니까 되더군요.
데오덱스 및 오덱스 하는 방법은 조금만 찾아보면은 쉽게 찾으실수 있습니다.
간단하게 팁을 드리자면 저의 경우
오덱스->데오덱스 작업은 AutoDEOTool1.0.3_softdx_fix 을 사용하였고,
데오덱스->오덱스 작업은 data/dalvik-cache 에서 해당파일(SystemUI.apk를 작업하였으므로.. system@app@SystemUI.apk@classes.dex)을 추출하여
SystemUI.odex 로 파일명 수정하고, 데오덱스된 SystemUI.apk 파일에서는 classes.dex를 제거하였습니다.
결국 classes.dex 가 데오덱스 파일 이니까요... 어렵지 않죠? ㅎ..
ps: 데오덱스 롬(예; 디제스터롬 등) 사용하시는 분들은 따로이 데오덱스 및 오덱스화 하지 않는다는것...아시죠?
자 도전하시는 모든분들 성공 하시길 바랍니다.
SystemUI.apkreslayout 폴더의
tw_status_bar_notification_row.xml 파일중
<View android:layout_gravity="bottom|center" android:background="#ff000000" android:layout_width="fill_parent" android:layout_height="1.0dip" android:layout_alignParentBottom="true" /> 의
칼라코드를 #00000000 로 수정하여 투명하게 하여주면 됩니다.
이로써 퀵패널 투명화 작업은 모두 마치게 되며, 작업을 다 하고 보니까 토클의 크기가 신경이 쓰이더라는..
그래서 토글의 높이와 하단 토글 on/off 라인까지 수정해 보았습니다.
퀵패널 토글 높이 조정
SystemUI.apkresvalues 폴더의 dimens.xml 파일에서
<dimen name="quick_setting_button_height">80.0dip</dimen>
<dimen name="quick_setting_button_image_height">40.0dip</dimen>
<dimen name="quick_setting_button_text_height">30.0dip</dimen>
<dimen name="quick_setting_button_text_size">12.0dip</dimen>
<dimen name="quick_setting_button_status_height">8.0dip</dimen>
<dimen name="quick_setting_button_status_padding">2.0dip</dimen>
<dimen name="quick_setting_button_margin_top">2.0dip</dimen>
의 부분을 찾아 아래와 같이
<dimen name="quick_setting_button_height">63.0dip</dimen>
<dimen name="quick_setting_button_image_height">40.0dip</dimen>
<dimen name="quick_setting_button_text_height">15.0dip</dimen>
<dimen name="quick_setting_button_text_size">12.0dip</dimen>
<dimen name="quick_setting_button_status_height">6.0dip</dimen>
<dimen name="quick_setting_button_status_padding">2.0dip</dimen>
<dimen name="quick_setting_button_margin_top">2.0dip</dimen>
로 원하는 값으로 수정(위의 수정값은 저의 경우를 예로 한것입니다.)
* 토글의 명칭마져 없애고자 하면 text 높이와 글 크기를 0.0dpi로 수정 & 전체높이 수정
테스트(적용) 기종: KT 갤럭시s2 MB2
파일은 자료실에 있습니다.
http://www.matcl.com/?m=bbs&bid=appDB&uid=157772




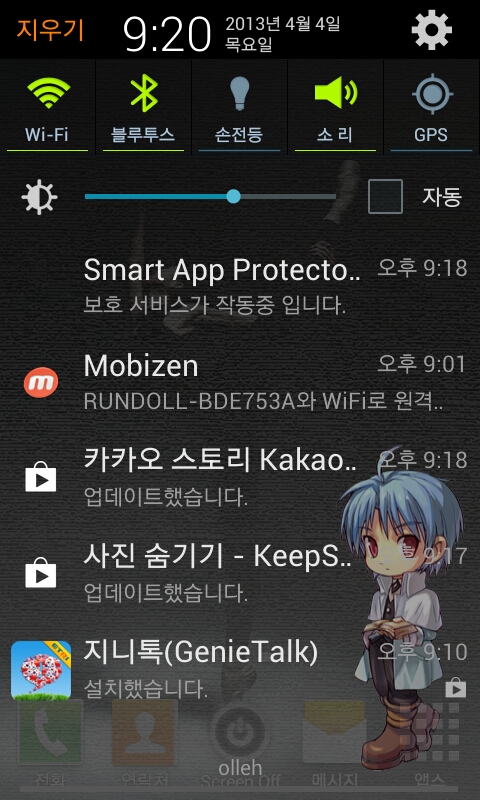
퀵패널 "진행중" 및 "알림" 바 없애는 것과 "지우기" 버튼 상단바로 올리는것 추가 설명입니다.
질문글에 있기에 오늘 도전해 봤네요. ㅎ...
역시 적용 기종은 KT 갤럭시s2 MB2 버젼입니다. 기종이 다른분들은 아쉽지만 힌트만 얻어 가시길..ㅠ
지우기버튼 상단 시계창으로..
SystemUI.apkreslayout 폴더의
tw_status_bar_expanded.xml 파일중 다음 문구(찾기:clear_button)를 복사 & 삭제 후
<TextView android:textSize="@dimen/status_bar_expanded_notification_clear_button_text_size" android:textColor="@color/tw_status_bar_clear_btn_text" android:gravity="center" android:id="@id/clear_all_button" android:background="@drawable/tw_btn_default_small" android:padding="0.100000024dip" android:focusable="true" android:clickable="true" android:layout_width="@dimen/status_bar_expanded_clear_button_width" android:layout_height="fill_parent" android:layout_marginRight="4.0dip" android:text="@string/status_bar_clear_all_button" android:layout_alignParentRight="true" android:contentDescription="@string/accessibility_clear_all" />
구문을 아래와 같이 좌표 수정해서
<TextView
android:textSize="@dimen/status_bar_expanded_notification_clear_button_text_size"
android:textColor="@color/tw_status_bar_clear_btn_text" android:gravity="center"
android:id="@id/clear_all_button"
android:background="@drawable/tw_btn_default_small"
android:padding="0.100000024dip" android:focusable="true" android:clickable="true"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_marginLeft="24.0dip" android:layout_marginTop="1.0dip"
android:layout_marginRight="2.0dip"
android:text="@string/status_bar_clear_all_button"
android:layout_alignParentRight="true"
android:contentDescription="@string/accessibility_clear_all" />
tw_status_bar_expanded_header.xml 의
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:gravity="center_vertical" android:orientation="horizontal"
android:background="#ff000000" android:layout_width="fill_parent"
android:layout_height="39.0dip" android:baselineAligned="false"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:systemui="http://schemas.android.com/apk/res/com.android.systemui">
다음 라인에 이어붙여 넣으면 됩니다.
(위치는 좌표 수정을 통하여 본인이 원하는데로 적당히 연결 시키면 됩니다.)
진행중 및 알림 글씨 없애기
SystemUI.apkresvalues 폴더의
dimens.xml 파일중
<dimen name="status_bar_expanded_notification_category_height">28.0dip</dimen>
<dimen name="status_bar_expanded_notification_category_text_size">17.0dip</dimen>
구문의 높이와 글씨 크기를 0.0dpi로 수정(두군데 다 해주세요.)
지우기 버튼 색상
SystemUI.apkresvalues 폴더의
color.xml 파일중
<color name="tw_status_bar_clear_btn_text">#ffffffff</color>
구문의 칼라코드를
<color name="tw_status_bar_clear_btn_text">#ffff7c00</color>
처럼 원하는 칼라로 바꾸어 주면 됩니다.
'지우기' 글자 수정
SystemUI.apkresvalues-ko 폴더의 strings.xml 파일중
<string name="status_bar_clear_all_button">지우기</string> 구문을 수정하면 됩니다.


두가지 이미지의 차이가 보이시죠?
원하는 위치에 맞추어 주면 됩니다. (조금만 수정하면 이미지로 적용도 가능할꺼란...)
기분좋은 댓글 한줄이 더 많은 자료를 공유하게끔 한다는거..ㅎ
퍼가시는것은 괞찮으나 출처는 명기해 주시길 부탁드립니다.




