





일단, 테마 작업하시면서 [퀵패널]에 관해 궁금하신 분들은 아래 링크 "른돌"님의 강좌를 꼭 참고하시기 바랍니다.
저도 갤2 기종을 처음으로 작업하면서 "른돌"님 글을 보고 했었는데 아주 상세하게 잘 나와 있습니다.
"른돌" 님 지금도 고맙게 생각하고 있습니다.^^
http://www.matcl.com/?m=bbs&bid=usermoim&cat=%ED%8C%81&p=29&uid=158598
[갤2 유저분들중에서 테마 작업하시는 분]들이 요즘 궁금해 하시는 [퀵패널 배경]부분들만 간추려 봤습니다.
본 내용은 [갤럭시S2_Disaster_ME2_V4]기준입니다.
(본 게시글은 PC에서 작성한 글입니다.PC로 보시는게 편할겁니다.)
1.퀵패널 전체 배경.
.systemui/res/layout/tw_status_bar_expanded.xml
첫번째 줄:android:background="@drawable/notification_panel_bg"
.배경 이미지:systemui/res/drawable-hdpi/notification_panel_bg.png
(본인이 원하는 배경이미지를 같은 이름과 크기로해서 바꿀수 있습니다.)
.색상코드로 할때:android:background="#ff000000"
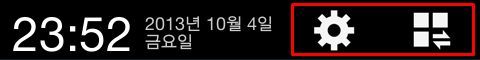
2.시계와 날짜 있는 header 배경.
.systemui/res/layout/tw_status_bar_expanded_header.xml
두번째 줄:android:background="#ff000000"
3.header 우측의 settings버튼과 toggle버튼 배경.

.systemui/res/values/drawables.xml
<item type="drawable" name="tw_status_bar_quicksetting_button_background">#ff000000</item>
직접 색상코드 입력할때:
.systemui/res/layout/tw_status_bar_expanded_header.xml
android:id="@id/settings_button" android:background="#ff000000"
android:id="@id/toggles_button" android:background="#ff000000"
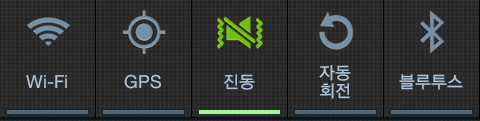
4.토글 버튼 배경.(저는 현재 투명처리한 상탭니다.)

.systemui/res/drawable-hdpi
tw_quick_panel_plnm_bg.9.png
tw_quick_panel_setting_dv.png
tw_quick_panel_quick_setting_button_normal.9.png
5.밝기슬라이더 배경.(이것도 현재 투명처리한 상탭니다.)

.systemui/res/layout/tw_status_bar_expanded.xml
android:id="@id/brightness_controller" android:background="#ff000000"
배경을 투명처리할때:android:background="#00000000"
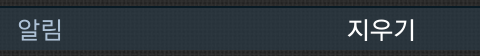
6.진행중, 알림 글자 있는곳 배경.(저는 현재 반투명 처리한 상탭니다.)


.systemui/res/layout/tw_status_bar_expanded.xml
android:id="@id/noNotificationsTitle" android:background="#ff293945"
android:id="@id/onGoingCart" android:background="#ff293945"
android:id="@id/notificationCart" android:background="#ad293945"
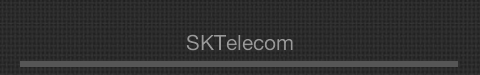
7.close bar(CloseDragHandle)통신사 문구.

.systemui/res/layout/tw_status_bar_expanded.xml
TextView android:textAppearance="@style/TextAppearance.StatusBar.Expanded.Network"
android:id="@id/carrier_label"
.systemui/res/values/styles.xml
<style name="TextAppearance.StatusBar.Expanded.Network" parent="@style/TextAppearance.StatusBar.Expanded">
<item name="android:textSize">14.0dip</item>
<item name="android:textStyle">normal</item>
<item name="android:textColor">#ff999999</item>
통신사 문구를 안보이게 할때:
.systemui/res/values/styles.xml
<item name="android:textSize">0.0dip</item>
.또는,systemui/res/layout/tw_status_bar_expanded.xml의
android:id="@id/carrier_label" android:layout_width="0.0dip"
.또는,systemui/res/layout/tw_status_bar_expanded.xml의
android:id="@id/carrier_label" 뒤에 android:visibility="gone" 추가.
감사합니다.^^



