
* 해당 강좌는 진저브레드 갤럭시S 호핀를 기준으로 작성되었습니다.
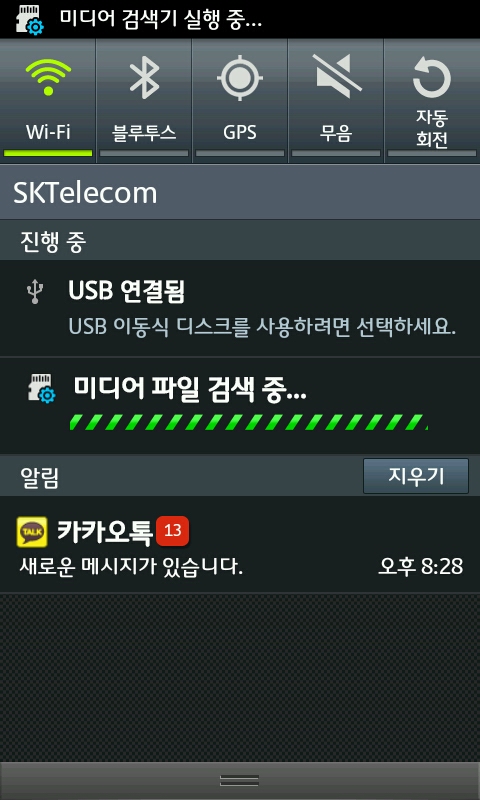
미리보기 :

적용 방법 :
1. 만들기에 앞서, APK Manager 로 SystemUI 를 디컴파일 해주세요.
2. 디컴파일이 되면, /projects/SystemUI.apk/res/layout/ 폴더로 들어갑니다.
3. notepad ++ 나 메모장 등으로 status_bar_expanded.xml 를 열어주세요.
4. status_bar_latest_events_title 항목을 찾습니다.
5. 해당 부분의 윗줄 한칸을 띄우고, 아래를 추가해주세요.
<RelativeLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content">
6. 그 다음 아까 찾은 부분 바로 아랫줄에 아래를 추가해주세요.
<TextView android:textSize="14.0dip" android:textColor="#ffffffff" android:gravity="center" android:layout_gravity="center_vertical" android:id="@id/clear_all_button" android:background="@drawable/tw_btn_default_small" android:layout_width="76.66998dip" android:layout_height="26.669983dip" android:layout_marginRight="4.0dip" android:text="@string/status_bar_clear_all_button" android:layout_alignParentRight="true" />
</RelativeLayout>
7. 그 다음 @id/clear_all_button 을 찾아 맨위 (6번째줄) 에 있는 그 한 줄을 없애주세요.
수정이 완료되면 저장해주세요.
8. 알집 파일의 drawable 폴더와, drawable-hdpi 폴더를 /projects/SystemUI.apk/res/ 로 돌아가 붙여넣기 해주세요. 해상도가 xhdpi 의 기기일 경우 xhdpi 폴더에 drawable-hdpi 의 파일들을 넣어주세요.
9. 컴파일 합니다.
8. 컴파일 되어져 만들어진 파일에서 resource.arsc 파일과, /res/drawable-hdpi (xhdpi) 의 tw_ 로 시작하는 이미지와, /res/drawable 의 tw_btn_default_small.xml, /res/layout 의 status_bar_expanded.xml 를 꺼냅니다.
9. 컴파일 되어 만들어진 파일이 아닌 SystemUI 파일에 꺼내뒀던 파일을 아래처럼 넣으시면 됩니다.
resource.arsc 를 무손실 압축으로 압축으로 추가
/res/drawable-hdpi/tw_quick_panel_clearbtn_ 의 이미지를 /res/drawable-hdpi 에 무손실 압축으로 추가
/res/drawable/tw_btn_default_small.xml 를 /res/drawable/ 에 추가
/res/layout/status_bar_expanded.xml 를 /res/layout/ 에 추가
10. 다 만든 파일은 /system/app/ 에 644 퍼미션으로 붙여넣으시면 됩니다.
* xml 수정에 어려움을 겪고 계신다면 첨부한 알집파일의 xml 를 이용하셔도 무방합니다 :)




안그래도 찾고있었는데 추천하고갑니다
p.s.
그런데 압축파일이 없...나요? 제가 못찾는건가...;;;
p.s.2
성공했습니다. 진짜 감사드립니다.