

먼저, 아래 내용은 [갤럭시S2_Disaster_ME2_V4] 기준입니다.
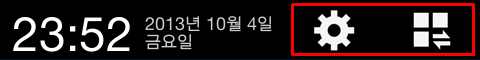
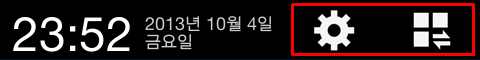
퀵패널을 내리면 맨 상단에 보이는 [시계와 날짜, 그리고 우측의 버튼] 에 관한 소소한 팁입니다.

systemui.apk/res/layout/tw_status_bar_expanded_header.xml
1.시계&날짜
[배경 색상]
2번째줄_android:background="#ff000000"
[배경 세로 크기]
3번째줄_android:layout_height="39.0dip"
[시계]
<com.android.systemui.statusbar.policy.ClockStock
"@style/TextAppearance.StatusBar.Expanded.Clock"
경로:res/values/styles/<style name="TextAppearance.StatusBar.Expanded.Clock"
<item name="android:textSize">32.0dip</item>
<item name="android:textStyle">normal</item>
<item name="android:textColor">#ffffffff</item>
<item name="android:fontFamily">sans-serif-light</item>
시계 글자크기와 색상코드를 tw_status_bar_expanded_header.xml에 입력할때 아래 구문 추가.
android:textSize="32.0dip"
android:textColor="#ffffffff"
좌측 끝과 시계글자 사이의 여백.
android:layout_marginLeft="8.0dip"
시계 글자를 한줄로 고정할때.
android:singleLine="true"
[날짜]
<com.android.systemui.statusbar.policy.DateView
"@style/TextAppearance.StatusBar.Expanded.Date"
경로:res/values/styles/<style name="TextAppearance.StatusBar.Expanded.Date"
<item name="android:textSize">12.0dip</item>
<item name="android:textStyle">normal</item>
<item name="android:textColor">#ffcccccc</item>
<item name="android:textAllCaps">true</item>
날짜 색상은 DisasterV4_원본파일에 색상코드가 있음.
android:textColor="#ffcbcbcb"
날짜 크기를 tw_status_bar_expanded_header.xml에 입력할때 아래 구문 추가.
android:textSize="12.0dip"
시계 글자와 날짜 사이의 여백.
android:layout_marginLeft="8.0dip"
날짜 형식을 두줄로 할때.
android:maxLines="2"
2.header 오른쪽 settings&toggles 버튼
[settings 버튼]
android:id="@id/settings_button"
배경:android:background="@drawable/tw_quick_panel_setting_button_bg"
res/drawable/경로에 가보면...
android:drawable="@drawable/tw_status_bar_quicksetting_button_background"
결국...
res/values/drawables/경로
"tw_status_bar_quicksetting_button_background">#ff000000</item>
settings 버튼 배경 색상코드를 tw_status_bar_expanded_header.xml에 입력할때 아래 구문으로 수정.
android:background="#ff000000"
아이콘 이미지
res/drawable-hdpi/tw_quickpanel_icon_settings.png
[toggles 버튼]
android:id="@id/toggles_button"
배경:android:background="@drawable/tw_quick_panel_toggles_button_bg"
res/drawable/경로에 가보면...
android:drawable="@drawable/tw_status_bar_quicksetting_button_background"
결국...(settings 버튼과 배경이 같음)
res/values/drawables/경로
"tw_status_bar_quicksetting_button_background">#ff000000</item>
toggles 버튼 배경 색상코드를 tw_status_bar_expanded_header.xml에 입력할때 아래 구문으로 수정.
android:background="#ff000000"
아이콘 이미지
res/drawable-hdpi/tw_quickpanel_icon_toggles.png
3.settings버튼과 toggles버튼 사이 얇은 경계선.
android:src="@drawable/tw_quick_panel_plnm_setting_dv"
이미지
res/drawable-hdpi/tw_quick_panel_plnm_setting_dv.png
감사합니다.^^



