

네.안녕하세요 김밍고입니다.
지금까지 맛클 강좌를 받아먹기만 해서
죄송스러운 마음에 상단바 그라데이션을 유출시키려고 합니다
일단 systemUI를 디컴파일 해주시죠
그런다음
SystemUI/res/layout/tw_stats_bar.xml에 들어가주세요
2번째 줄(갤투기준)에
android:background="@drawable/status_bar_background"를 android:background="@null"로 바꿔주세요
바꾼 구문입니다
<com.android.systemui.statusbar.phone.PhoneStatusBarView android:orientation="vertical" android:id="@id/status_bar" android:background="@null" android:focusable="true" android:fitsSystemWindows="true" android:descendantFocusability="afterDescendants"
그런다음 6번째 줄
<LinearLayout android:orientation="horizontal" android:id="@id/icons" android:paddingLeft="0.0dip" android:paddingRight="2.0dip" android:layout_width="fill_parent" android:layout_height="fill_parent">
<LinearLayout android:orientation="horizontal" android:id="@id/icons" android:background="@drawable/title_bar_shadow" android:paddingLeft="0.0dip" android:paddingRight="2.0dip" android:layout_width="fill_parent" android:layout_height="fill_parent">
로 android:background="@drawable/title_bar_shadow"를 추가시켜 주세요
성공입니다! 이제 갤포의 상단바 그라데이션을 즐겨보시죠!!!
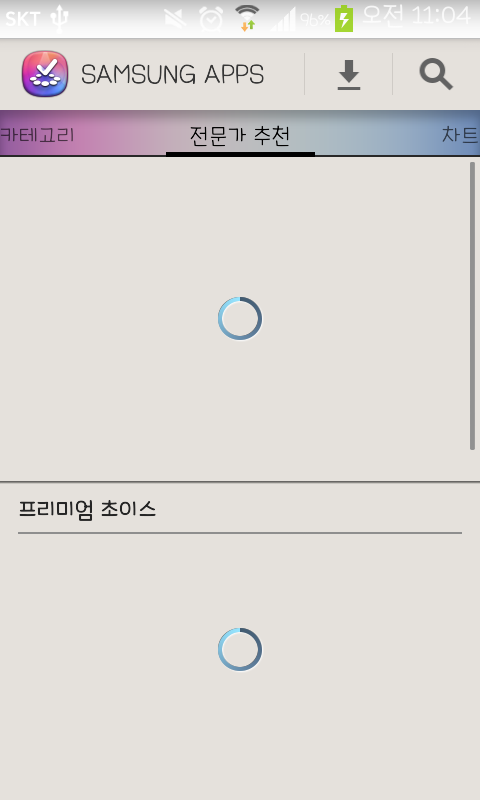
적용 화면


카카오스토리,삼성 앱스,트위터 등에서도
이렇게 상단바를 볼 수 있습니다!
P.S 추천이나 댓글이 많으면 다른것도 유출시켜 드리죠...얼마든지 있습니다...<퍽



