
제가 쓰는 방법은 이미지가 아닌 텍스트로 바로 입력가능한 방법 입니다.
노트2 기준.!
framework-resreslayout-ko-sw360dp
keyguard_circlelock_clockwidget.xml
<view android:gravity="center" android:id="@id/clock_emergency" android:layout_width="fill_parent" android:layout_height="17.0dip" android:layout_marginTop="25.0dip" class="com.android.internal.policy.impl.sec.ClockWidget$EmergencyCall">
<TextView android:textSize="12.0dip" android:textColor="#ffebebeb" android:ellipsize="none" android:gravity="center" android:id="@id/clock_emergency_text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:singleLine="true" android:shadowColor="@color/black" android:shadowDx="1.0" android:shadowDy="1.0" android:shadowRadius="0.25" />
</view>
위 구문 하단에 텍스트 구문만 새로 추가해 줍니다.!
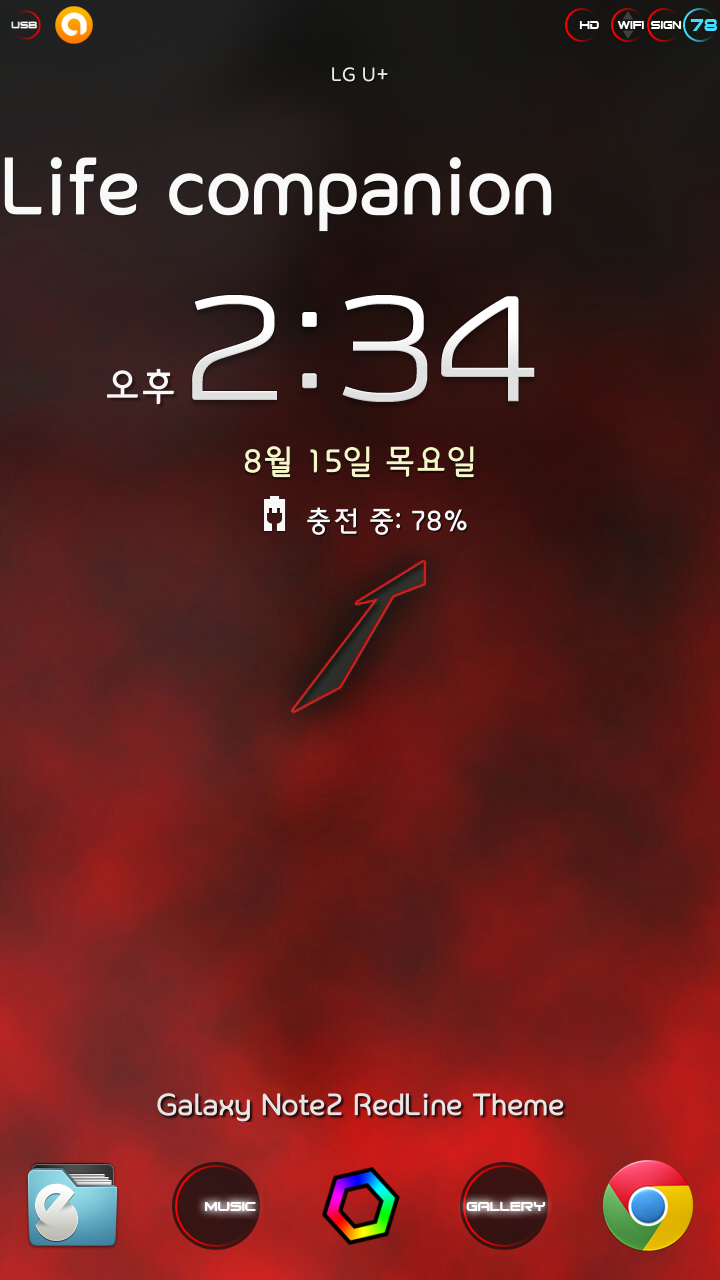
<TextView android:textSize="50.0dip" android:textColor="#fff9f9f9" android:ellipsize="marquee" android:gravity="bottom" android:id="@id/lock_text" android:layout_width="wrap_content" android:layout_height="70.0dip" android:singleLine="true" android:shadowColor="#55000000" android:shadowDx="1.0" android:shadowDy="1.0" android:shadowRadius="1.5" android:text="Life companion" />
변경/추가된 부분....
이 전에 새로운 아이디값도 새로 추가해 줍니다.
frameworkframework-resresvalues
ids.xml
<item type="id" name="lock_text">false</item>
이렇게 만들면 입력된 텍스트가 시스템폰트에 맞춰서 변경됩니다.^^
스샷은 왼쪽으로 많이 치우졌지만 텍스트 입력란(android:text=" Life companion")에서 빈칸을 넣어주거나
android:layout_marginLeft="??.0dip"을 추가해서 조절을 하시면 되겠습니다.




