
안녕하세요. 젤리빵™ 입니다.
본 강좌글은 갤럭시노트4 (SM-N910S) 안드로이드 5.0.1 롤리팝 기준으로 작성되었으며 타기종, 타OS에서는 확인하지 못했습니다.
필요 파일: SystemUI.apk, status_bar_expanded_header.xml, dimens.xml, ids.xml
1. layout 폴더속 "status_bar_expanded_header.xml" 파일을 수정할수있게 메모장이나 기타프로그램으로 열어줍니다.
2. "@style/TextAppearance.StatusBar" 검색후 아래와 같이 변경해 줍니다. (TXT파일 첨부)
3. 저장해주시고 layout 폴더를 빠져나와 "values" 폴더를 열어줍니다.
3-1. dimens.xml을 열어주신뒤 "notification_panel_header_date_margin_top" 검색후 16.5 ~ 17.0dip 사이로 수정해 줍니다.
(16.5dip가 가장적합)
3-2. 수정해 주신뒤 가장아래쪽에 다음과 같은 문구를 추가해줍니다.
<dimen name="notification_panel_header_date_margin_top_only_date">8.0dip</dimen>
<dimen name="notification_panel_header_time_margin_top">5.0dip</dimen>
4. dimens.xml 또한 수정이 완료되었습니다. 이제 파일을 저장하신뒤 ids.xml 파일을 열어주세요.
가장 아래쪽에 아래와 같은 문구를 추가해줍니다.
<item type="id" name="date_collapsed_only_date">false</item>
5. 이제 모든 작업이 완료되었습니다. 이제 파일을 저장하신뒤 컴파일후 적용해주시면 됩니다.
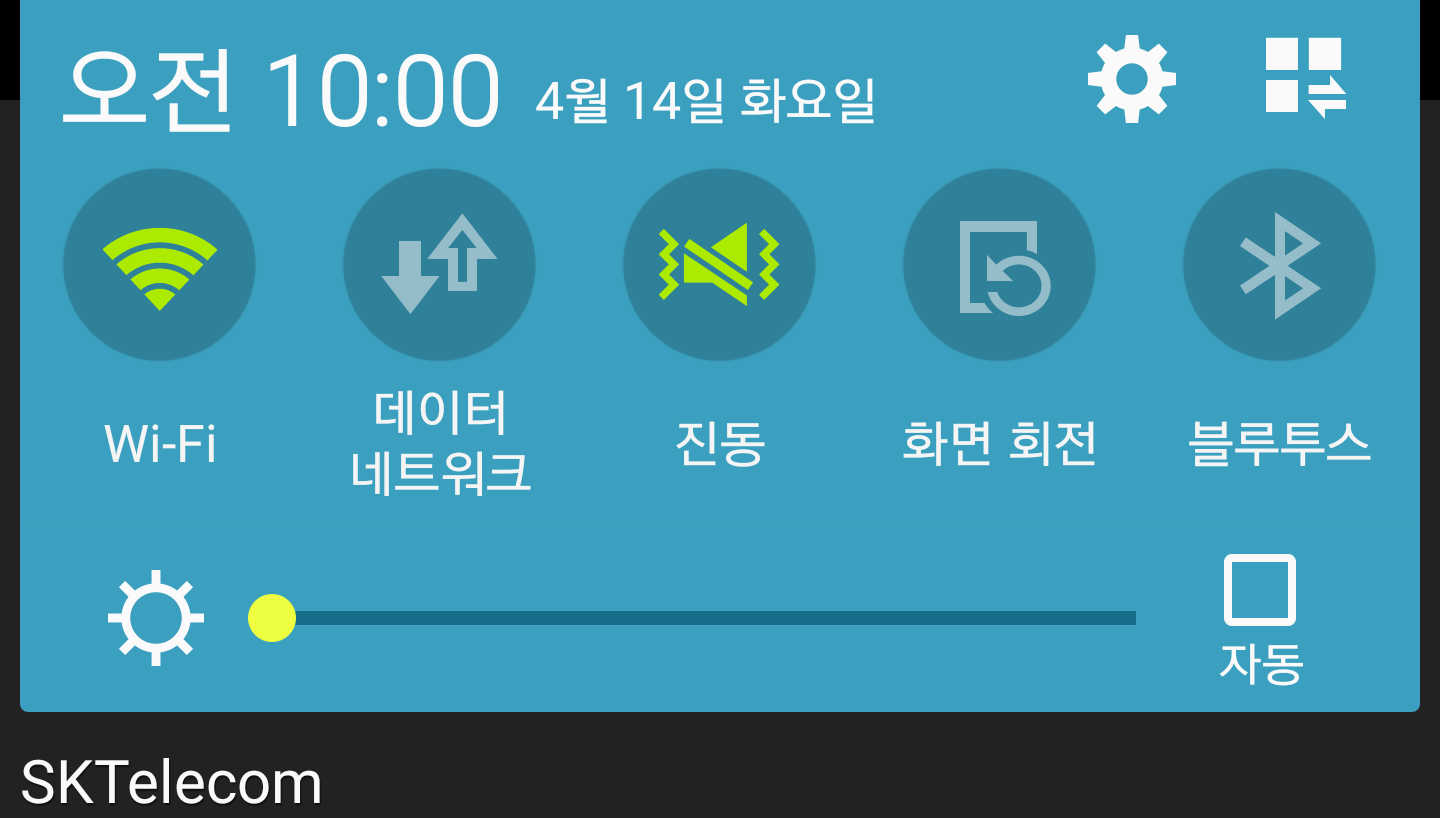
6. 정상적으로 퀵패널 상단에 시계가 추가된 모습






좋은정보 감사합니다~^^