
## 이 강좌는 삼성 노트4 롤리팝 5.0.1 기준으로 작성합니다!!
SystemUI.apk 트윅 강좌 이고 기본적인 디컴 컴파일을 하실수 있다는 전제로 작성됨!!
1. UI 색상조절 방법 및 퀵패널 싸이드 여백수정
강좌링크
기본 색상과 크기 조절은 MINU♡님이 작성하신 강좌를 토대로 조절하시면 쉽게 색상과 크기조절이 됩니다.
여기에 values/dimens.xml 에서 notification_side_padding 항목을 검색후 0.0dip로 수정시 퀵패널 양 사이드의
여백이 제거됩니다.
2. 잠금화면 통신사 문구 제거방법
xda 강좌링크
http://forum.xda-developers.com/showthread.php?p=53847026
SystemUI.apk/smali/com/android/keyguard 폴더의 CarrierText.smali 파일을 노트++ 로 열기 합니다!!
.method private concatenate(Ljava/lang/CharSequence;Ljava/lang/CharSequence;)Ljava/lang/CharSequence;
검색하시면 아래와 비슷한 문구가 나옵니다! (기종마다 라인 번호는 틀릴수 있습니다)
.method private concatenate(Ljava/lang/CharSequence;Ljava/lang/CharSequence;)Ljava/lang/CharSequence;
.locals 5
.param p1, "plmn" # Ljava/lang/CharSequence;
.param p2, "spn" # Ljava/lang/CharSequence;
.prologue
const/4 v2, 0x1
const/4 v3, 0x0
.line 277
invoke-static {p1}, Landroid/text/TextUtils;->isEmpty(Ljava/lang/CharSequence;)Z
move-result v4
if-nez v4, :cond_2
move v0, v2
.line 278
.local v0, "plmnValid":Z
:goto_0
invoke-static {p2}, Landroid/text/TextUtils;->isEmpty(Ljava/lang/CharSequence;)Z
빨간색 줄의 if-nez 를 if-eqz 로 수정하시면 잠금화면의 통신사 문구가 사라집니다.
3. s파인더 및 퀵커넥터 버튼 제거방법
SystemUI.apk/res/values/dimens.xml 에서
finder_connect_layout_height 값을 0.0dip 로 수정 하시면 제거됩니다!
4. 퀵패널 통신사 문구 원하는 문자로 변경하기. (출처 : fjqyujin님 네이버 블로그)
원문 강좌링크
http://blog.naver.com/fjqyujin/110169203758
저는 원문 강좌와 조금 틀리게 저만의 방법으로 했습니다!!
경로는 SystemUI.apk/res/layout 에 위치한 status_bar_expanded.xml 파일을 수정합니다!
xmlns:systemui="http://schemas.android.com/apk/res/com.android.systemui">
위 빨간색 라인에서 android:layout_height="@dimen/carrier_label_height" 에서 dimen/carrier_label_height 를
0.0dip 로 변경하면 퀵바의 통신사 문구가 사라집니다! (본인의 취향에 맞으면 냅둬도 상관 없습니다!)
그리고 이제 자기가 원하는 문구를 위해서 맨 마지막줄 바로 윗줄에 하단의 문구처럼 빨간색줄 한줄을
추가 합니다!
편의상 제 닉넴을 넣었고 옆에 표시된 android:layout_marginBottom="-6.5dip" 노트4에서 최적화된 높이 입니다!
타 기종은 해상도 관계와 화면 싸이즈로 인해서 개인이 수정해야함을 밝힙니다!
마지막으로 android:id="@id/textView1" 문구를 보시면 SystemUI.apk/res/values/ids.xml 에서 id값을
불러 오도록 하기 위해서 values폴더로 들어가서 ids.xml 을 열고 맨 마지막 줄에
이렇게 파란줄 한줄을 추가해주시고 저장 합니다!
마지막으로 컴파일 하시고 폰에 적용해 주시믄 아래 스샷처럼 되면 성공 입니다!!
겔5광은 경로가 틀린데 layout-xxxhdpi나drawable-xxxhdpi-v4 에서 수정합니다!
통신사별로 경로가 약간 틀린듯 합니다!!
제 강좌처럼 위줄과 맨 밑줄 바로 윗줄만 수정하시믄 됩니다!!
팁게에 라크루샤님 강좌 있습니다
강좌링크
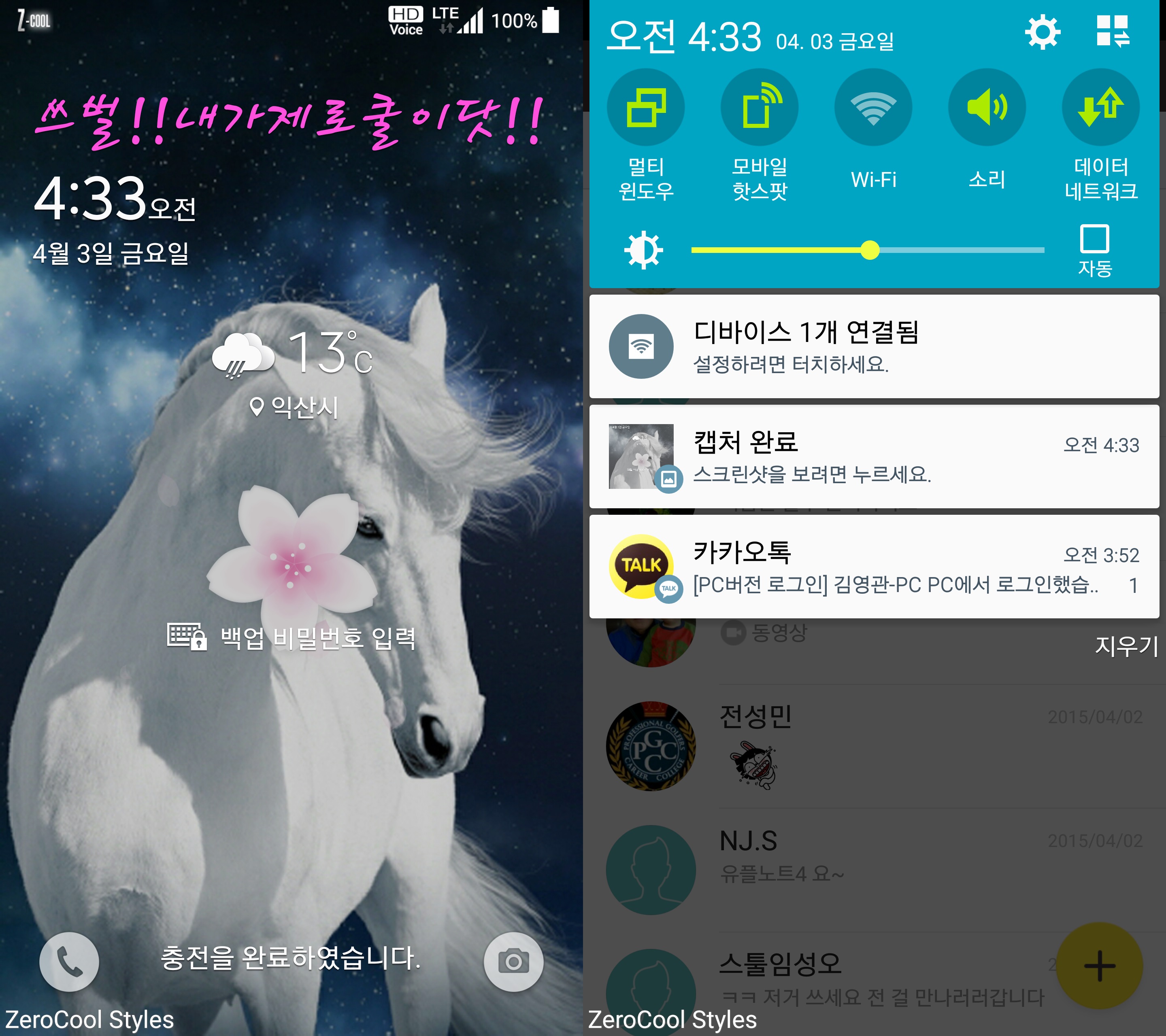
적용 스샷입니다.

SystemUI.apk/res/values 에서 integers.xml 파일을 노트++ 으로 열어줍니다.
"quick_settings_num_columns" 검색후 옆의 값을 변경해줍니다.
갯수 수정 끝...

만약 수정후 아이콘의 배경이 찌그러지거나 그런다면
dimens.xml 에서 "qs_tile_icon_size" 검색후 값을 수정해주시면 됩니다.
기기별로 수정 값이 차이가 있습니다.
놋4는 기본값이 가장 이쁘게 표시됩니다.
보시는것처럼 적용시 잠금화면의 하단에도 동일하게 표시됩니다.
이건 잠금화면 통신사 문구를 제거해도 표시됩니다.
자기만의 닉네임을 위해선 위쪽의 잠금화면 통신사 제거는 필수겠죠~~
귀차니즘이신 분들을 위해서 노트4용 디컴 수정된 제꺼 status_bar_expanded.xml을 첨부 합니다!!





