

안녕하세요 Dainty™입니다.
이번에는 뮤직플레이어 상단바를 숨기는 강좌를 써볼려고 합니다.
기본적으로 디컴,컴파일을 할 줄 아셔야 합니다.
일단 뮤직플레이어를 디컴파일 해주세요.
그런다음 res-values-styles.xml로 들어가주세요.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="MusicDefault.NoActionBar" parent="@*android:style/Theme.DeviceDefault">
<item name="android:windowNoTitle">true</item>
<item name="android:windowActionBar">false</item>
</style>
<style name="MusicDefault.NoActionBar.Translucent" parent="@style/MusicDefault.NoActionBar">
<item name="android:windowBackground">@*android:color/transparent</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:colorBackgroundCacheHint">@null</item>
</style>
<style name="MusicDefault.NoDisplayOptions" parent="@*android:style/Theme.DeviceDefault">
<item name="android:actionBarStyle">@style/musicActionBarNoDisplayOptions</item>
<item name="android:actionBarSize">@dimen/music_action_bar_height</item>
<item name="android:actionBarTabStyle">@style/musicActionBarTab</item>
<item name="android:actionBarTabBarStyle">@style/musicActionBarTabBar</item>
<item name="android:actionBarTabTextStyle">@style/musicActionBarTabText</item>
</style>
<style name="musicActionBarNoDisplayOptions" parent="@*android:style/Widget.DeviceDefault.ActionBar">
<item name="android:displayOptions"></item>
</style>
<style name="musicActionBarTab" parent="@*android:style/Widget.DeviceDefault.ActionBar.TabView">
<item name="android:paddingLeft">@dimen/music_action_tab_view_padding</item>
<item name="android:paddingTop">0.0dip</item>
<item name="android:paddingRight">@dimen/music_action_tab_view_padding</item>
<item name="android:paddingBottom">0.0dip</item>
<item name="android:maxWidth">@dimen/music_action_bar_tab_maxwidth</item>
<item name="android:minWidth">@dimen/music_action_bar_tab_minwidth</item>
</style>
<style name="musicActionBarTabBar" parent="@*android:style/Widget.DeviceDefault.ActionBar.TabBar">
<item name="android:background">@drawable/tw_action_bar_tab_bg_dark</item>
</style>
<style name="musicActionBarTabText" parent="@*android:style/Widget.DeviceDefault.ActionBar.TabText">
<item name="android:textColor">@color/tw_white</item>
<item name="android:paddingLeft">@dimen/music_action_tab_text_padding_left</item>
</style>
<style name="music_player_progressbar">
<item name="android:maxHeight">6.0dip</item>
<item name="android:indeterminateOnly">false</item>
<item name="android:progressDrawable">@drawable/music_player_seekbar</item>
<item name="android:minHeight">6.0dip</item>
<item name="android:thumb">@drawable/music_play_tw_progressive_point</item>
<item name="android:thumbOffset">14.0dip</item>
</style>
<style name="volume_seekbar" parent="@touchwiz:style/TwSeekBar">
<item name="touchwiz:twMax">15</item>
<item name="touchwiz:twBackgroundDrawable">@drawable/tw_volume_scrubber_bg_dark</item>
<item name="touchwiz:twProgressDrawable">@drawable/tw_volume_bar_dark</item>
<item name="touchwiz:twIndicatorThickness">6.0dip</item>
<item name="touchwiz:twProgressOrientation">vertical</item>
<item name="touchwiz:twSeekBarThumb">@drawable/music_play_tw_volume_progressive_point</item>
</style>
<style name="eq_progress_bar">
<item name="touchwiz:twMax">20</item>
<item name="touchwiz:twBackgroundDrawable">@drawable/tw_volume_scrubber_bg_dark</item>
<item name="touchwiz:twProgressDrawable">@drawable/tw_volume_bar_dark</item>
<item name="touchwiz:twIndicatorThickness">6.0dip</item>
<item name="touchwiz:twProgressOrientation">vertical</item>
<item name="touchwiz:twSeekBarThumb">@drawable/music_play_tw_setting_equlizer_custom_seek_thumb</item>
</style>
<style name="square_mood_text">
<item name="android:textSize">@dimen/square_mood_text</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">@color/music_square_text_color</item>
</style>
<style name="MusicAlert" parent="@*android:style/Theme.DeviceDefault.Dialog">
<item name="android:windowBackground">@*android:color/transparent</item>
<item name="android:textStyle">normal</item>
</style>
</resources>
이렇게 stylre.xml전체입니다.
<style name="MusicDefault.NoActionBar" parent="@*android:style/Theme.DeviceDefault">
<item name="android:windowNoTitle">true</item>
<item name="android:windowActionBar">false</item>
위 부분에서 <item name="android:windowFullscreen">true</item>이 문장을
<item name="android:windowNoTitle">true</item>문장 바로 밑에 붙여넣기해주세요
그럼
<style name="MusicDefault.NoActionBar" parent="@*android:style/Theme.DeviceDefault">
<item name="android:windowNoTitle">true</item>
<item name="android:windowFullscreen">true</item>
<item name="android:windowActionBar">false</item>
그 다음
<style name="MusicDefault.NoActionBar.Translucent" parent="@style/MusicDefault.NoActionBar">
<item name="android:windowBackground">@*android:color/transparent</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:colorBackgroundCacheHint">@null</item>
</style>
위 부분에서 <item name="android:windowFullscreen">true</item>이 문장을
<item name="android:windowBackground">@*android:color/transparent</item>문장 바로밑에 붙여넣기 해주세요
그럼
<style name="MusicDefault.NoActionBar.Translucent" parent="@style/MusicDefault.NoActionBar">
<item name="android:windowBackground">@*android:color/transparent</item>
<item name="android:windowFullscreen">true</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:colorBackgroundCacheHint">@null</item>
이렇게 됩니다.
그리고 컴파일하시고 적용하시면 뮤직플레이어에서 상단바가 사라집니다.
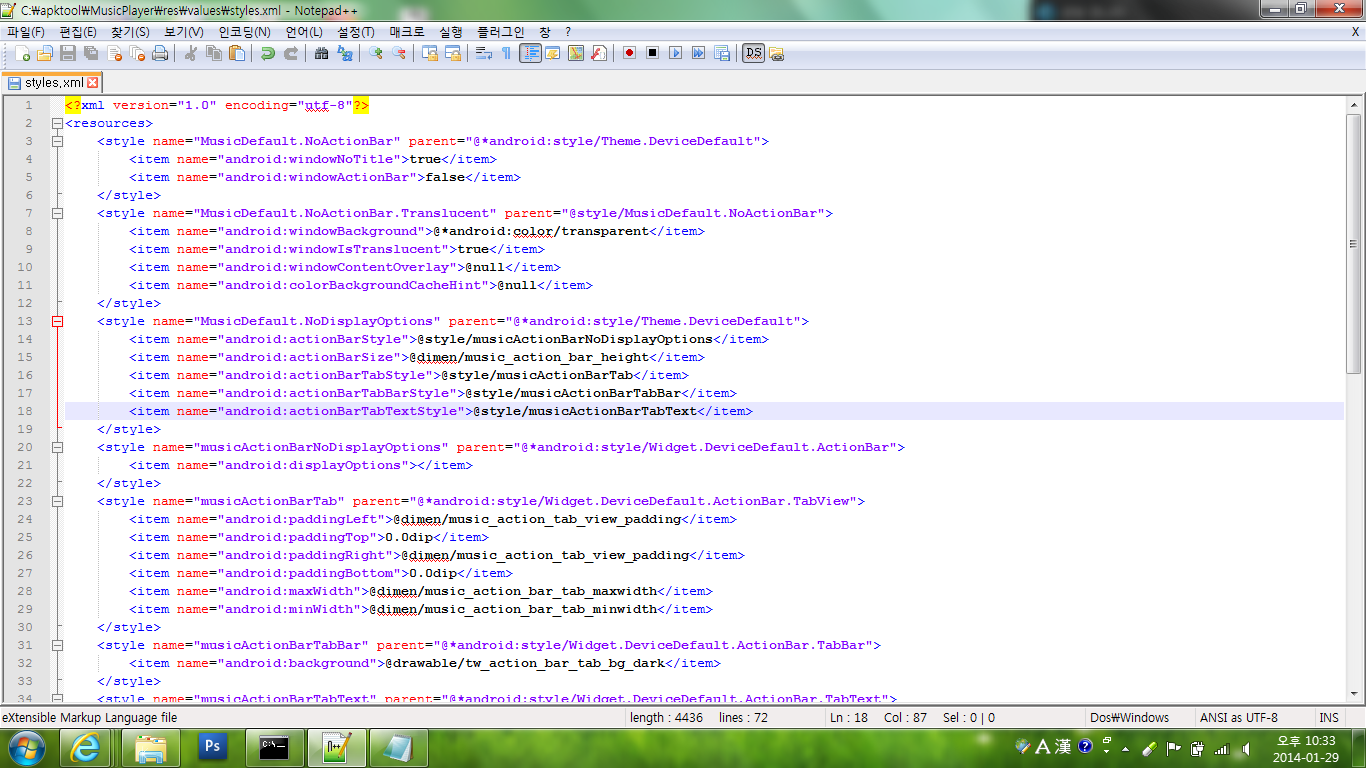
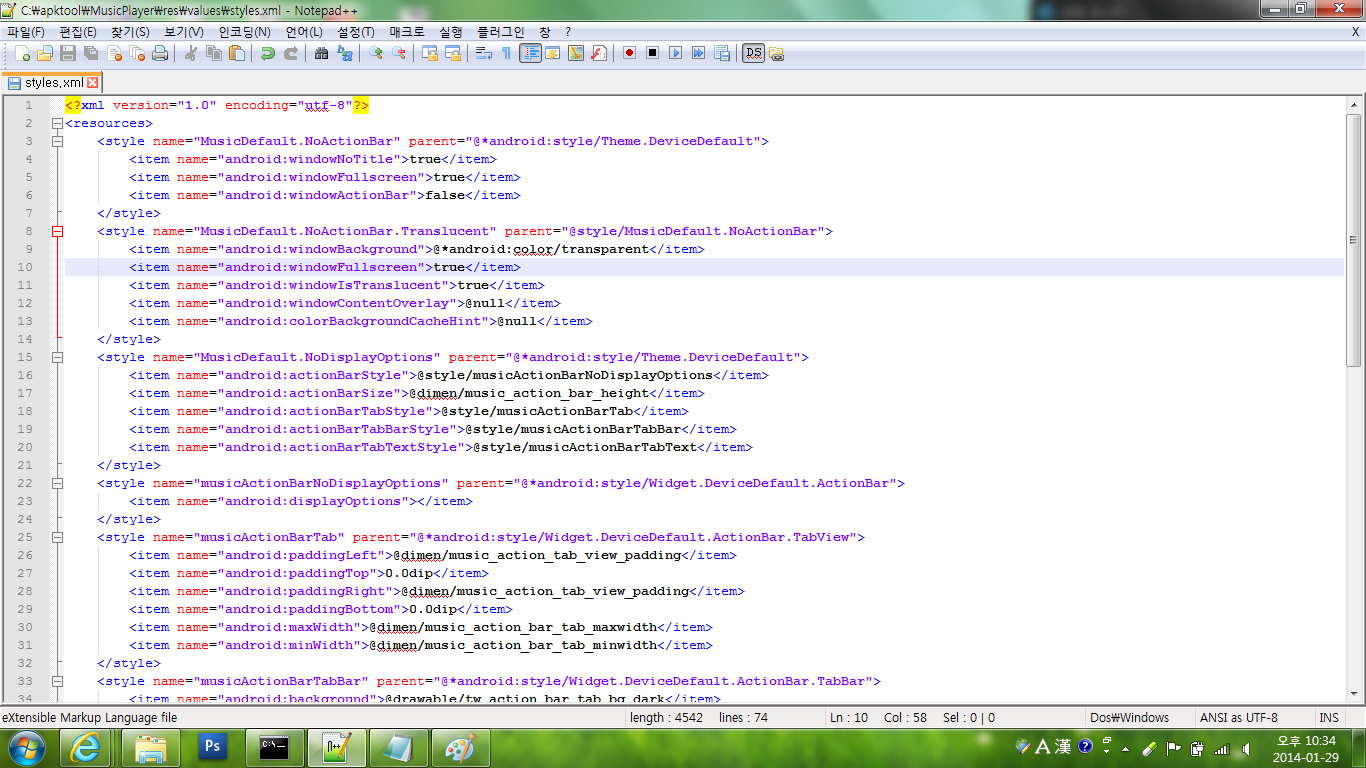
사진1이 순정styles.xml파일이고 사진2가 styles.xml 수정한사진입니다.
사진1

사진2
이 강좌의 원본은 daintystory.tistory.com에 있습니다.


