








안녕하세요, Proghan입니다.
지난번 업로드하였던 Greeny Theme
의 뮤직 플레이어 앨범 이미지뷰 레이아웃 강좌를 작성하겠습니다.
어렵지 않은 강좌이므로 컴파일, 디컴파일을 하실 수 있는 분이라면 얼마든지 수정이 가능합니다.
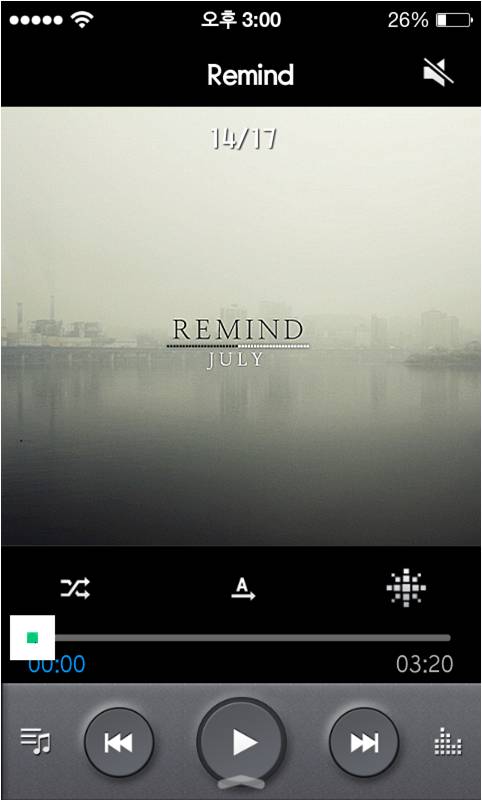
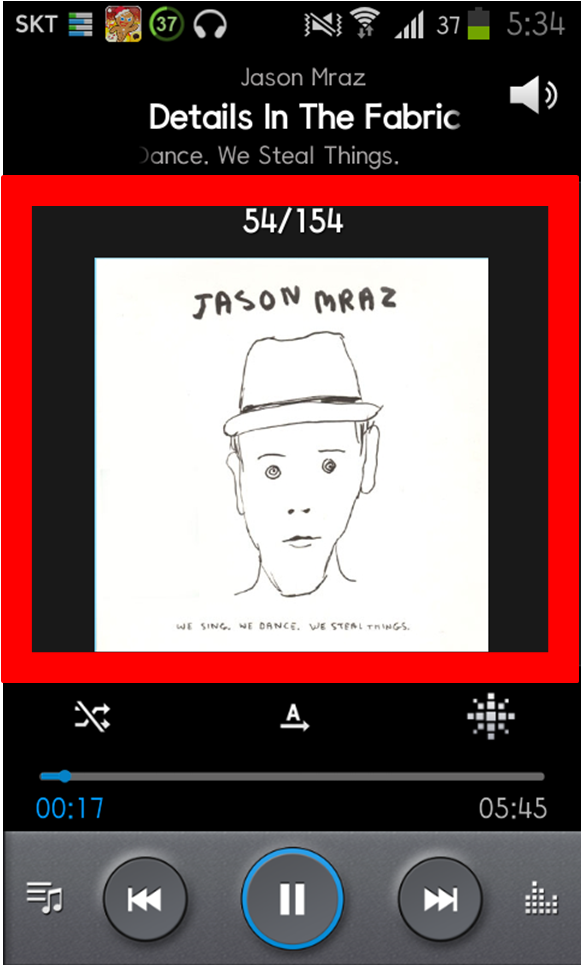
----------------------수정 후 적용사진-----------------------

-----------------------참 고--------------------------
i) 이 강좌에서 사용된 뮤직플레이어는
Dainty™ 님의 SKT Note3 Theme For GalaxyS2 DisasterV4 Ver5.0 테마( http://www.matcl.com/?m=bbs&bid=usertheme&uid=199837 )
에 포함되어
있는 뮤직플레이어입니다.
현재 자신의
뮤직플레이어가 테마를 설치하지 않은 순정MusicPlayer라도 상관은 없습니다.
ii)
갤럭시s2 뮤직 플레이어에 해당하는 강좌입니다. (강좌 과정에서의 dip 수치는 갤럭시s2 기준입니다.
)
또한 컴퓨터에서의
작업을 기준으로 합니다.
iii)
적용시
기기가 필히 루팅되어 있어야 합니다. 루팅이 되지 않은 상태에서 적용했을 때 오류가 날 수 있습니다.
iv)
적용 후
문제 발생에 대해서는 책임지지 않습니다.
v) 강좌 과정에서의
사진은 Greeny Theme (http://blog.naver.com/proghan/70183558793) 뮤직 플레이어입니다.
혼동 없으시길
바랍니다.
vi)
이 강좌
글은 PC/웹 버전에 최적화되어 있습니다.
-------------------요구 사항---------------------
-디컴파일/ 컴파일을 할 툴 프로그램(ex. Apktool, apk manager 등)
( 이 강좌에서는
디컴파일과 컴파일 과정을 따로 언급하지 않음을 알려드립니다.)
- 루팅 필수입니다!!!
---------------------강 좌----------------------
STEP 1. MusicPlayer.apk 추출 후 디컴파일
Root
Explorer 또는 다른 파일 탐색 애플리케이션을 실행시킨 후 system/app 에서 MusicPlayer.apk 를 찾아 추출합니다.
(원본 MusicPlayer.apk 를
꼭 따로 백업해 두시기 바랍니다. )
추출한 MusicPlayer.apk 를 디컴파일합니다.
(디컴파일 과정은 언급하지 않습니다.)
STEP 2. 뮤직플레이어 헤더부분 수정
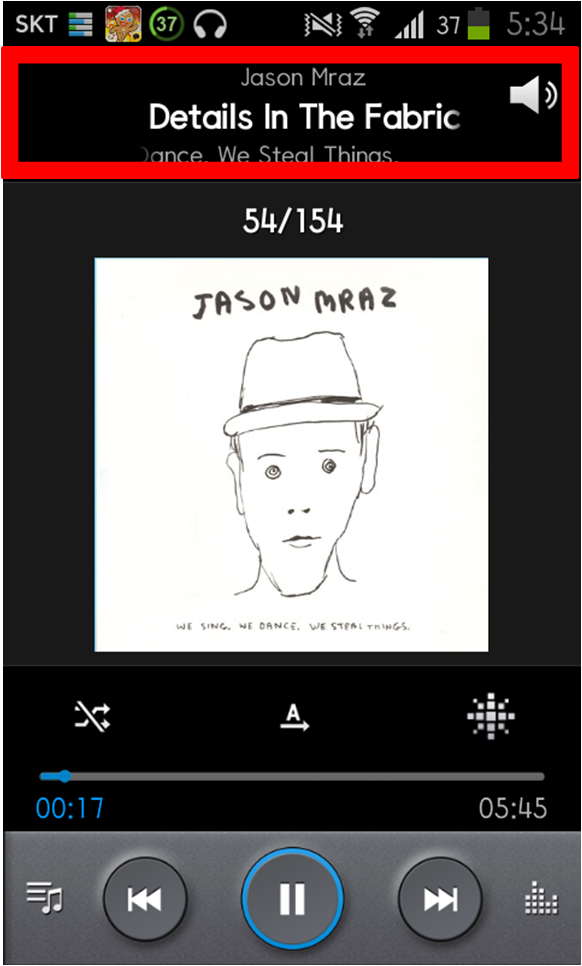
헤더 부분은 아래 사진과 같이 맨 윗부분 (머리 부분(?))
을 말합니다.

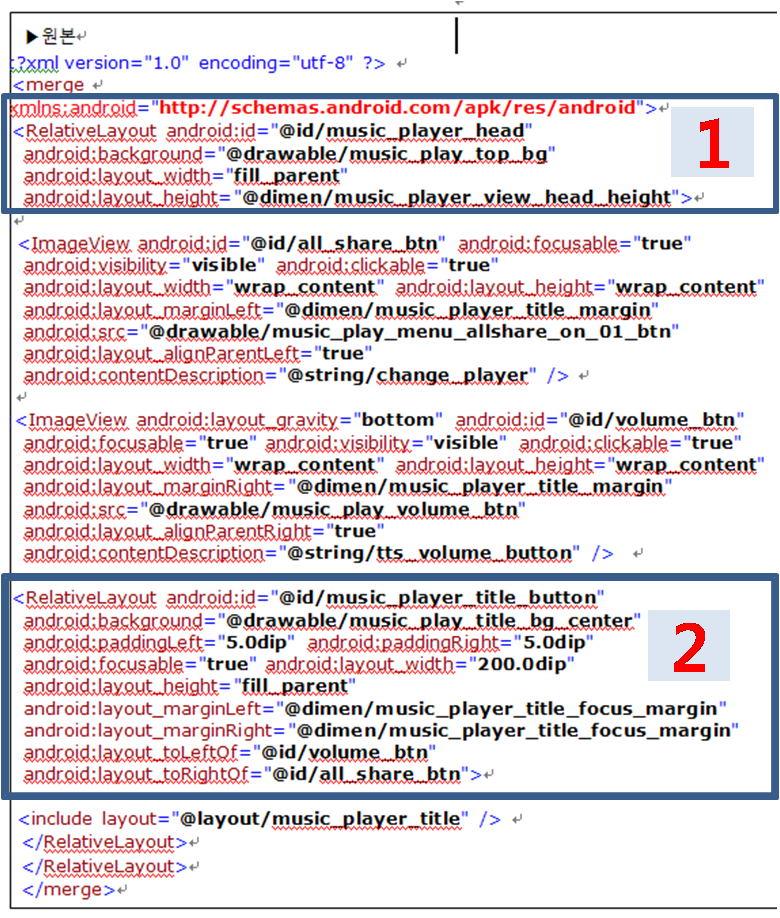
★) 뮤직플레이어를 디컴파일 하셨다면 res/layout 폴더의 music_player_head.xml 을 열고 아래와 같이 수정합니다.

파란 박스를 친 부분이 수정할
부분입니다.
여기서 1번 부분을 보시면,
android:layout_height="@dimen/music_player_view_head_height">
▲이 부분을 아래와 같이 수정합니다.
android:layout_height="45.0dip">
그리고
나서 2번 부분을 보시면
android:layout_height="fill_parent"
▲ 이 부분을 아래와 같이 수정합니다.
android:layout_height="45.0dip"
최종 수정된 모습은 아래와 같습니다.
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<RelativeLayout android:id="@id/music_player_head"
android:background="@drawable/music_play_top_bg"
android:layout_width="fill_parent" android:layout_height="45.0dip">
중 략
<RelativeLayout android:id="@id/music_player_title_button"
android:background="@drawable/music_play_title_bg_center"
android:paddingLeft="5.0dip"
android:paddingRight="5.0dip" android:focusable="true"
android:layout_width="200.0dip" android:layout_height="45.0dip"
android:layout_marginLeft="@dimen/music_player_title_focus_margin"
android:layout_marginRight="@dimen/music_player_title_focus_margin"
android:layout_toLeftOf="@id/volume_btn"
android:layout_toRightOf="@id/all_share_btn">
<include layout="@layout/music_player_title" />
RelativeLayout>
RelativeLayout>
merge>
▲이
과정까지 하셨으면 저장을 해 주세요.
STEP 3. 뮤직플레이어 타이틀부분 수정
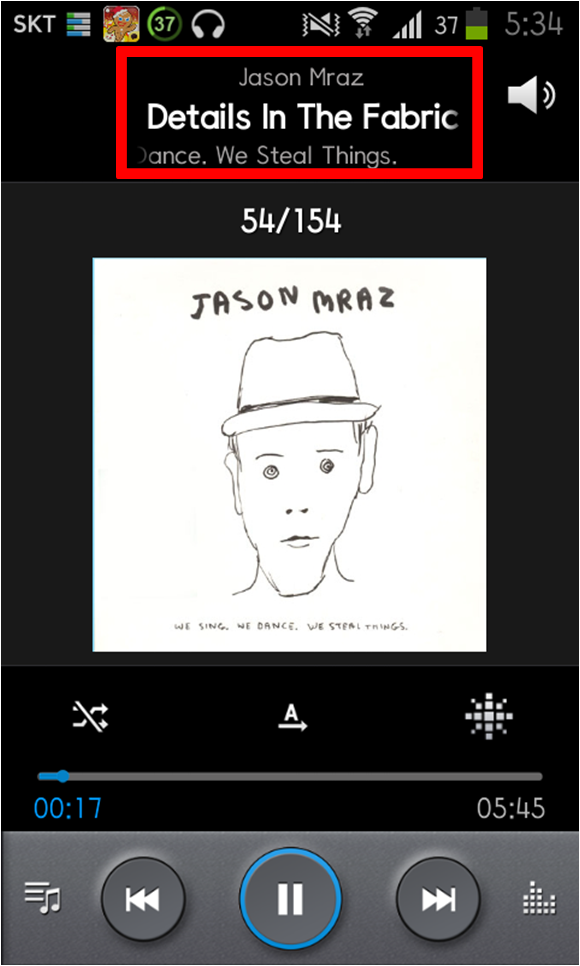
타이틀 부분은 말 그대로 노래의 제목이 표시되는 부분입니다.
사진에서 붉은 박스로 표시한 부분입니다.

현재는 앨범명과 가수명도 함께 나오고 있습니다.
하지만 갤럭시s2 의 4.3 인치 특성상 앨범명과 가수명까지 표시되면 앨범이미지를 정사각형으로 표시하기 힘듭니다.
그러므로 타이틀 부분에서 앨범명과 가수명을 보이지 않도록
수정할 것입니다.
★
이번에는 res/layout 폴더에서
music_player_title.xml 을 수정할 것입니다.
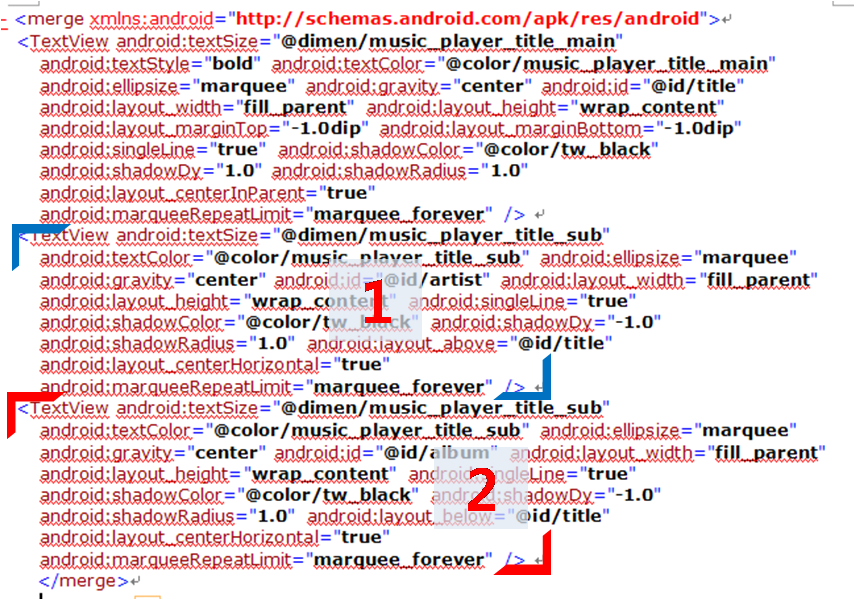
원본 내용은 아래와 같습니다.

▶먼저 1번 부분에서
android:layout_width 와 android:layout_height 를 보면
android:layout_width="fill_parent"
android:layout_height="wrap_content"
이 부분을 아래와 같이 수정합니다.
android:layout_width="0.0dip"
android:layout_height="0.0dip
"
가수명이
표시될 부분의 가로와 세로를 모두 0.0 dip 로 수정함으로써 표시되지 않도록 만들 수 있습니다.
▶ 2번 부분 역시 마찬가지로 android:layout_width 와 android:layout_height 를 보면
android:layout_width="fill_parent"
android:layout_height="wrap_content"
이 부분을 아래와 같이 수정합니다.
android:layout_width="0.0dip"
android:layout_height="0.0dip
"
앨범명이
나오는 부분도 표시되지 않도록 만들었습니다.
여기까지
오셨다면 저장을 눌러 주세요. 이제 수정할 것이 하나 남았습니다.
STEP 4. 뮤직플레이어 앨범이미지뷰 부분
수정
이 강좌의 하이라이트인 앨범이미지뷰 부분은 아래 사진에서
표시한 부분을 말합니다.

▲
이 부분이 현재 수정되지 않은 상태에서는 꽉 차지 않은 형태로 표시됩니다.
하지만 이 부분을 꽉 찬 사각형으로 만들어 보겠습니다.
★) 이번에는 res/layout 폴더에서 music_player_album.xml 을 열고 수정해 보겠습니다.
수정할 부분은 맨 위로부터 4번째 줄 부분입니다.
그 부분의 원본 내용은 아래와 같습니다.
<ImageView
android:id="@id/music_player_album"
android:visibility="visible"
android:layout_width="@dimen/music_player_album_width"
android:layout_height="@dimen/music_player_album_height"
android:layout_marginBottom="@dimen/music_player_album_margin_bottom"
android:scaleType="fitXY" />
▲ 여기서 android:layout_width 와
android:layout_height 부분을 아래와 같이 수정합니다.
(수치는 갤럭시s2 젤리빈 뮤직플레이어 기준입니다.)
android:layout_width="320.0dip "
android:layout_height="320.0dip"
320.0 dip 라는
수치는 갤럭시s2 해상도인 480px 에서 나옵니다.
480x800 해상도의
갤럭시s2 는 1dip=1.5px 와 같습니다.
그러므로
480px을 dip 로 환산하면 480/1.5=320(dip) 의 값을 얻을 수 있습니다.
여기까지 수정하시면,
수정 작업은 끝이 나지만, 헤더 부분에 올쉐어 플레이 아이콘이 나타나지 않는 현상이 생깁니다. 이 부분은 올쉐어 플레이 아이콘 크기를 조절해 주심으로써 해결할 수 있는 부분입니다. (따로 과정을 언급하지 않겠습니다.)
STEP 5. 컴파일(리컴파일) 한 후 원본에 수정한 내용 덮어쓰기
이제 모든 작업이 끝이 나셨으며, 핸드폰에 적용시키면 됩니다.
리컴파일(컴파일) 을 하신 후 리컴파일된 수정한 xml 을 원본 MusicPlayer.apk 에 resources.arsc 파일과
함께 덮어쓰시면 적용하실 준비가 되신 것입니다.
마지막으로 핸드폰의
system/app 에 수정된 MusicPlayer.apk 를 덮어쓰기해 주시고 재부팅하시면
됩니다.
이상 Proghan 이었습니다.




